이윰빌더 기본형 header_title내 full이미지 반영을 위한 상하폭 수정
0
0

2018.01.02 18:09
484
3
- - 짧은주소 : http://e3net.fineyes.com/bbs/?t=1id
| 총 채택 포인트 | 10 포인트 |
|---|---|
| 채택된 회원에게 주는 후원 포인트 | 8 포인트 |
| 채택 후 작성자(신사) 회수 포인트 | 2 포인트 |
본문
초짜입니다.
이윰빌더 기본형 사용중입니다.
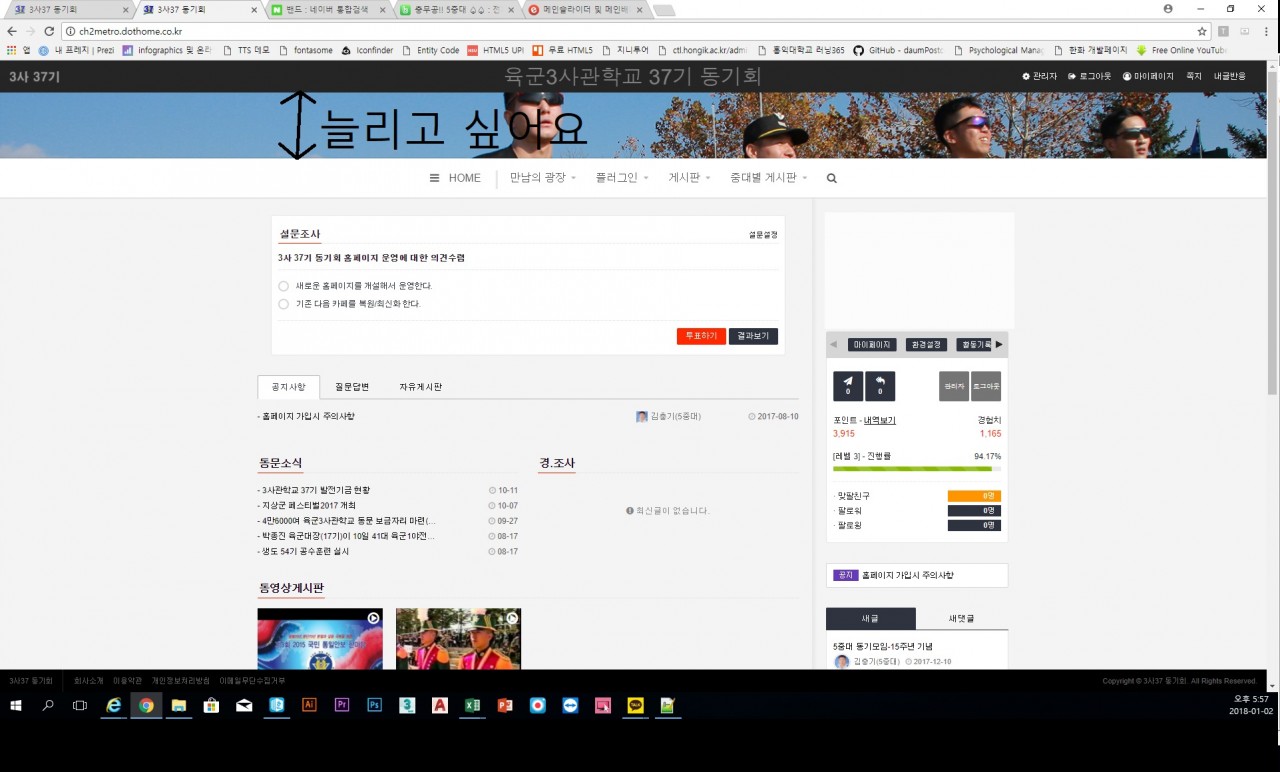
메인 이미지의 좌우폭은 1920로 늘렸는데 위아래 폭도 늘리고 싶습니다.
어디서 조절해야하나요
head_bs.html내부에
<div class="header-title">
<div class="header-title-in {? !defined('_INDEX_')}page-title{/}">
<!--{=eb_slider('1514881669')}-->
</div>
...........
이렇게 해서 1920짜리 슬라이더로 반영했습니다.
위쪽 사진에 보시면 위아래 폭이 작아서 사진이 많이 잘려 나옵니다.
위아래 폭 변경하는 방법 부탁드립니다.

-
신사
- 회원등급 : 지하계 / Level 2
포인트 605
경험치 334
[레벨 2] - 진행률
34%
- 가입일 : 2015-12-11 10:23:51
- 서명 : 서염ㅇ
- 자기소개 : 자기소개
질문과 답변 (채택기능) 게시판이 신설되었습니다.
질문과 답변 (구) 게시판은 글쓰기가 제한되오니 착오 없으시길 바랍니다. (댓글 및 조회는 여전히 가능합니다.)
채택포인트 : 최소 10 포인트 ~ 최대 1,000 포인트 설정하실 수 있습니다.
빠른 답변을 원하신다면 채택포인트를 높게 설정해 보세요. ^^
전체 651 건 - 28 페이지
| 제목 | 글쓴이 | 채택포인트 | 날짜 | ||||
|---|---|---|---|---|---|---|---|
|
해결
2
10p
|
|||||||
 gang
2018.01.07
gang
2018.01.07
|
|||||||
|
미해결
0
10p
|
|||||||
 gang
2018.01.07
gang
2018.01.07
|
|||||||
|
미해결
3
10p
|
|||||||
 red123
2018.01.07
red123
2018.01.07
|
|||||||
|
해결
2
10p
|
|||||||
 부끄럼소년
2018.01.05
부끄럼소년
2018.01.05
|
|||||||
|
미해결
1
10p
|
|||||||
| ypdnet 2018.01.03 | |||||||
|
미해결
3
10p
|
|||||||
| 누리집 2018.01.03 | |||||||
|
해결
2
10p
|
|||||||
 red123
2018.01.02
red123
2018.01.02
|
|||||||
|
미해결
3
10p
|
|||||||
 신사
2018.01.02
신사
2018.01.02
|
|||||||
|
미해결
1
10p
|
|||||||
| 우지니 2018.01.02 | |||||||
|
미해결
1
10p
|
|||||||
| 좋은날에 2017.12.31 | |||||||
|
미해결
1
10p
|
|||||||
| 알라딘 2017.12.30 | |||||||
|
미해결
4
10p
|
|||||||
 red123
2017.12.29
red123
2017.12.29
|
|||||||
|
미해결
3
10p
|
|||||||
| hyekt 2017.12.27 | |||||||
|
해결
2
10p
|
|||||||
| 곰이아부지 2017.12.26 | |||||||
|
미해결
0
10p
|
|||||||
 gang
2017.12.26
gang
2017.12.26
|
|||||||


댓글목록 3
이윰EGG님의 댓글
- 아이디로 검색
2018.01.03 09:15eyoom/theme/테마명/css/style.css 파일에 .header-title-in 클래스의 css 속성에서 height 값을 수정해 보기 바랍니다.
'브라우저 요소검사'를 활용하면 해당 스타일을 찾아 볼 수 있으니 구글, 네이버등에서 검색해 활용해 보기 바랍니다.
감사합니다.
축하합니다. 첫댓글 포인트 23포인트를 획득하였습니다.
신사님의 댓글
- 아이디로 검색
2018.01.03 12:14감사합니다.
.header-title .header-title-in {....width:100%; height:100px;........}
해당내용을 많이 찾아봤는데 꼼꼼히 않봤나봅니다. width100%; height:100px;..........ㅠㅠ 너무 뚤어져라 보다보니 둘다 100%인줄 알고
한참 고생했습니다.
참고로 반응형이라 @media (max-width: 767px)에는 원래 있던대로 붙여넣기 하고,
pc형에만 height:를 크게 줬습니다...(초짜의 응용력이란..ㅋㅋㅋ)
감사합니다.
신사님의 댓글
- 아이디로 검색
2018.01.03 12:15해결됐습니다. 감사합니다.