EyoomBuilder_1.1.6 설치 후 css가 깨져서 나옵니다.
2015.06.27 14:50
1,428
2
- - 짧은주소 : http://e3net.fineyes.com/bbs/?t=mf
본문
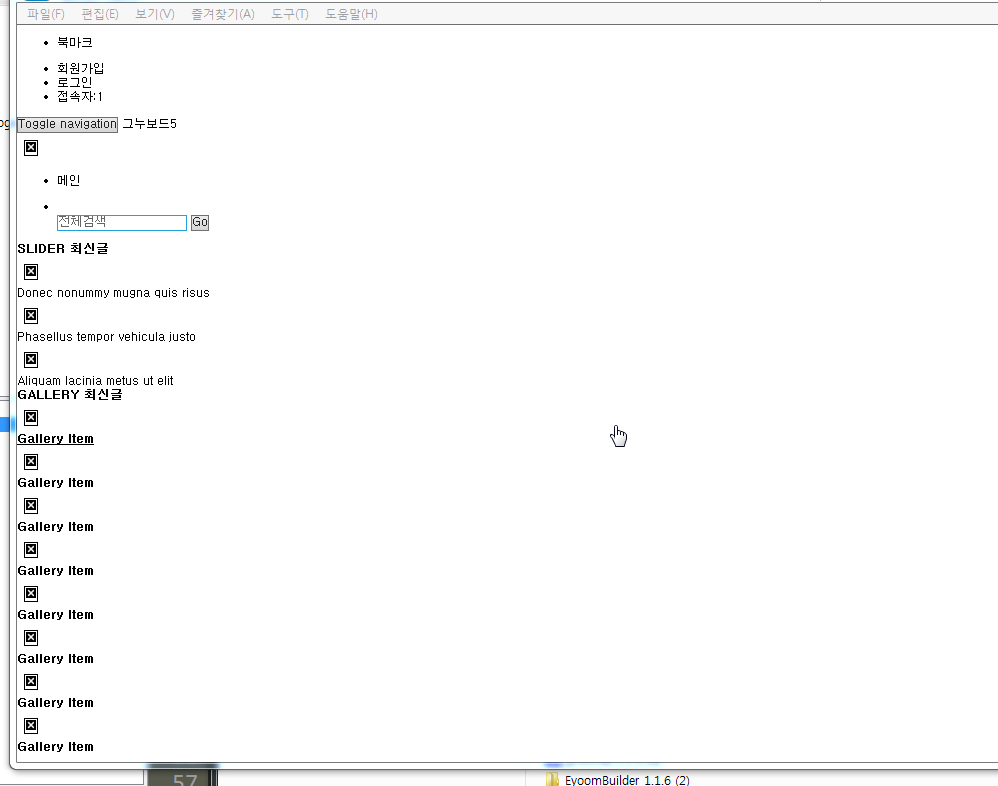
영카트 설치 후나 그누보드 설치 후에 이윰빌더를 설치하고 나면 css 경로를 못 잡는지 화면이 아래처럼 나옵니다.
왜 그런지 몰라서 글을 남깁니다.
0
로그인 후 평가 가능합니다.
-
맥주걸
- 회원등급 : 지하계 / Level 2
포인트 1,755
경험치 333
[레벨 2] - 진행률
34%
- 가입일 : 2015-06-22 09:57:08
- 서명 : 미입력
- 자기소개 : 미입력





댓글목록 2
shadow님의 댓글
- 아이디로 검색
2015.06.27 15:16우선 경로 문제가 있는 듯 합니다.
이미지 경로가 올바르지 않아 배꼽으로 나타나니 말이지요.
그리고 레이아웃이 깨지는 문제는 보편적으로 tag가 올바르게 닫혀 있지 않을때 나타납니다.
단순히 올리신 글로 증상을 해결하기는 어려울 듯 하네요.
링크를 걸기가 어려우시면 크롬 요소검사를 활용해보시기 바랍니다.
축하합니다. 첫댓글 포인트 29포인트를 획득하였습니다.
맥주걸님의 댓글
- 아이디로 검색
2015.06.29 21:09웹 호스팅 패널로 virtualmin 패널을 사용중입니다.
vesta cp 나 ispconfig3 에서는 오류가 없었으나 virtualmin 상에서는 여지없이 위와 같이 에러가 발생했습니다.
말씀대로 크롬으로 검사해보니 Failed to load resource : the server responded with a status of 403 (Forbidden) 파일 30개 정도에 위와 같은 경고메세지가 보이더군요.
폴더권한을 777 로 바꾸고 해보니까 화면이 잘 나오네요
분명 위에는 권한을 707 로 해야 된다고 했는데 777로 하면 제대로 나오는 이유를 알 수 없을까요?
권한 문제인지 아니면 패널상의 모듈문제인지 알고 싶어서입니다.
참고로 virtualmin을 설치하면 php gd 라이브러리가 자동으로 설치되지 않아서 경고메세지가 나옵니다
꼭 설치하고 진행하시길 바랍니다 ^^