PC_Basic 테마사용중입니다. 가로사이즈 수정이 되지않아 질문드립니다.
2015.06.21 08:08
762
4
-
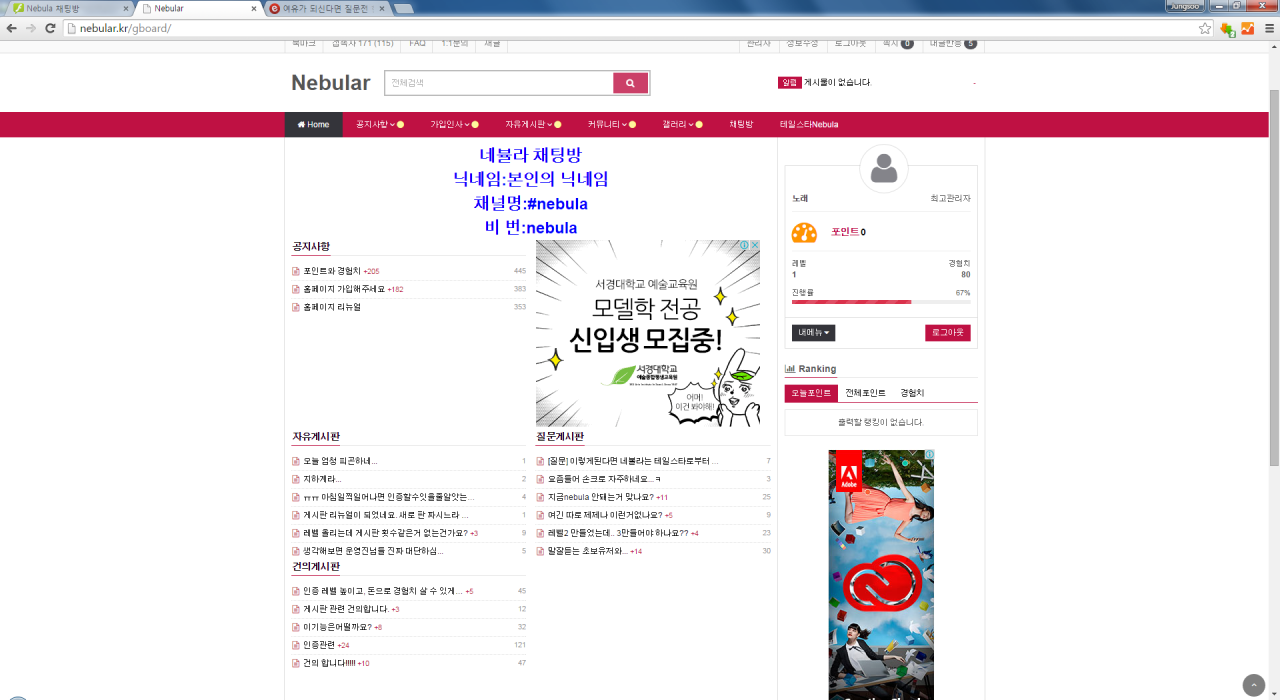
- 첨부파일 : 제목 없음.png (321.3K) - 다운로드
- - 짧은주소 : http://e3net.fineyes.com/bbs/?t=BZ
본문
안녕하세요~?
게시글 검색으로 해결해 보려고 했으나 해결이 되지않아 질문 남겨봅니다.
현재 pcbasic테마 사용중입니다.
메인페이지나 게시판들어갔을때 사이드바 영역이 아닌 메인영역 가로크기를 키우고싶은데 잘 되지 않아 질문글 올립니다.
custom.css 수정해보았으나 container값을 키우면 사이드가 함께 커져서 해결이 되지않고있습니다.
사이드 width 수정방법과 메인가로 width수정방법좀 알려주시면 감사하겠습니다.
좋은 하루 되세요!
0
로그인 후 평가 가능합니다.
-
노래
- 회원등급 : 지하계 / Level 2
포인트 950
경험치 227
[레벨 2] - 진행률
7%
- 가입일 : 2015-05-29 09:58:29
- 서명 : 미입력
- 자기소개 : 미입력




댓글목록 4
이윰넷님의 댓글
- 아이디로 검색
2015.06.22 13:11안녕하세요. 노래님.
테마 css폴더 내 custom.css에 아래 소스를 추가하여 주세요.
ex) 메인 컨텐츠 영역의 가로크기를 150px 만큼 늘리고 싶을때...
이 소스를 응용하여 메인컨텐츠 영역 및 사이드 영역의 넓이를 비율에 맞게 조정하시면 됩니다.
축하합니다. 첫댓글 포인트 36포인트를 획득하였습니다.
노래님의 댓글
- 아이디로 검색
2015.06.22 14:33답변감사드립니다!
cygz님의 댓글
- 아이디로 검색
2015.11.23 10:32ㄳ
민트초코님의 댓글
- 아이디로 검색
2018.04.13 01:25..