메뉴부분의 반응형 웹에 관해서
2015.05.11 14:54
1,580
3
- - 짧은주소 : http://e3net.fineyes.com/bbs/?t=vq
본문
반응형 웹 제작을 함에 있어서 화면의 크기가 작고 커지면서 메뉴부분의 처리에 관해 여쭤보고 싶습니다.
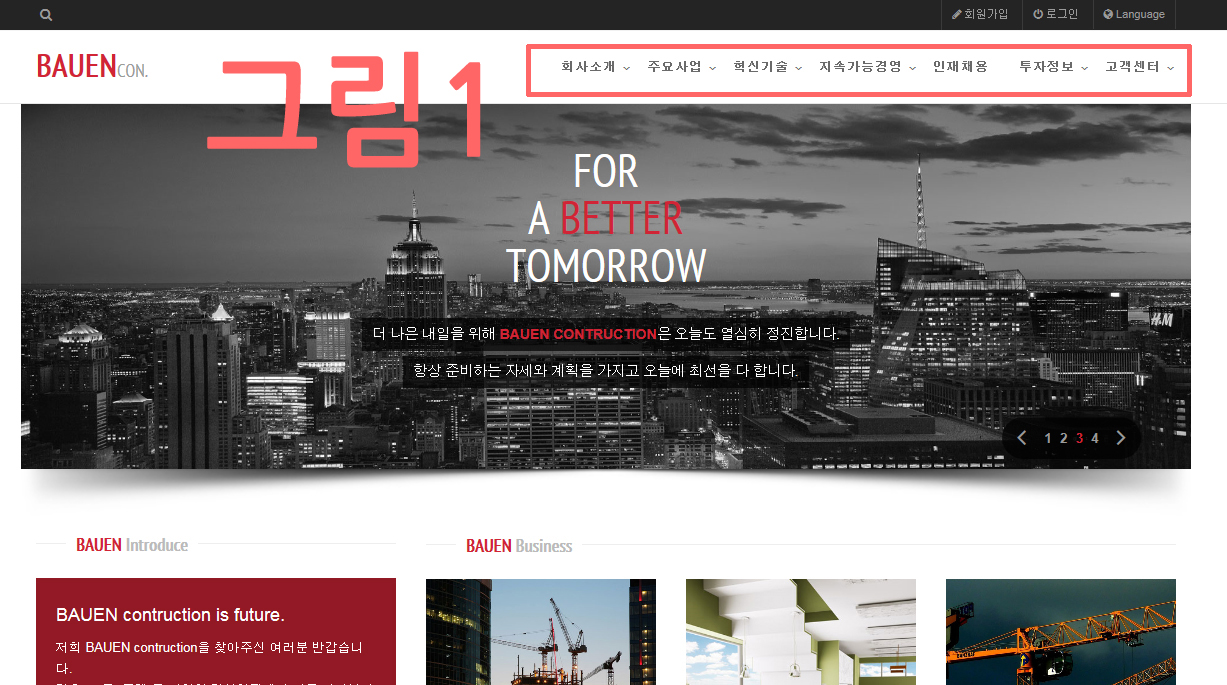
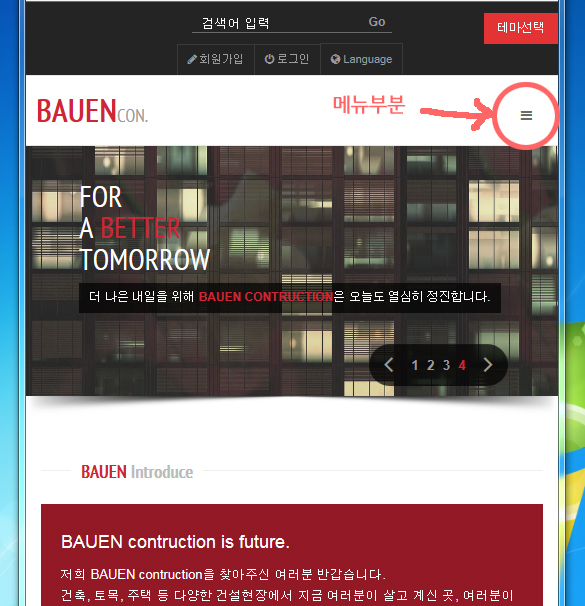
일반 PC화면 의 사이트[그림1]에 표시되는 메뉴부분(빨간색 사각부분)을 화면 사이즈를 줄이면 [그림2]처럼 메뉴부분이 보이게 되는데요.
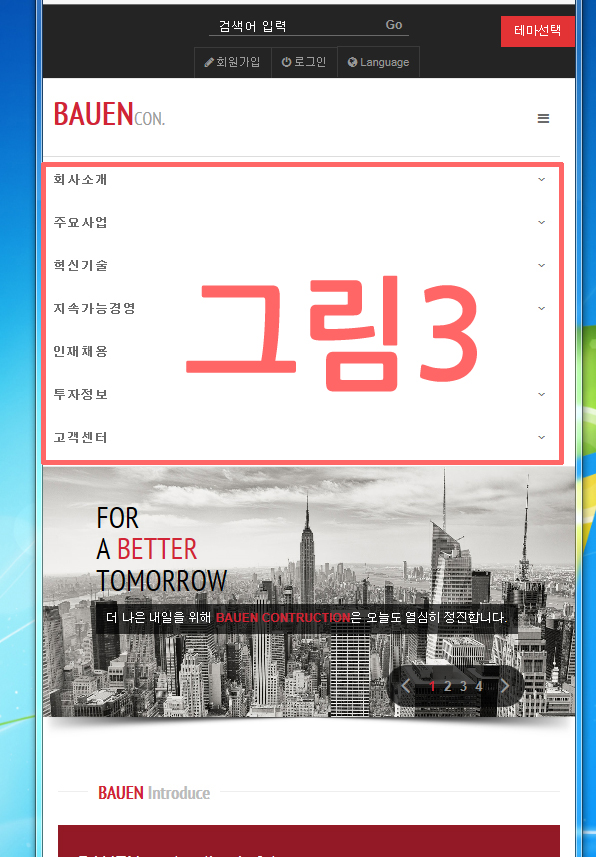
[그림2]에서 메뉴부분을 클릭하면 그림3처럼 메뉴가 밑으로 펼쳐져 나오는데, 굳이 [그림2]처럼 메뉴부분을 클릭하지 않아도
자동으로 [그림3]처럼 메뉴가 밑으로 나오게 하는 방법은 없는지요.
알고싶습니다.
아니면, 메뉴 표시를 글자로 메뉴(또는 Menu)로 나오게 할 수 있는 방법이 있는지요. 고수님들의 조언 부탁드립니다. 감사합니다.



0
로그인 후 평가 가능합니다.
-
람세스
- 회원등급 : 지하계 / Level 3
포인트 2,752
경험치 1,056
[레벨 3] - 진행률
76%
- 가입일 : 2015-05-06 15:49:55
- 서명 : 미입력
- 자기소개 : 미입력




댓글목록 3
이윰넷님의 댓글
- 아이디로 검색
2015.05.11 15:23람세스님 안녕하세요.
1.모바일에서 메뉴가 나오게 하고 싶다면
eyoom/theme/테마명/layout/head_bs.html 파일에서
수정전
수정후
2. 메뉴 버튼에 글을 넣고 싶다면
eyoom/theme/테마명/layout/head_bs.html 파일에서
수정전
수정후
위와 같이 해 주시면 될 듯 싶습니다.
http://theme.eyoom.net/?theme=company_h2
위의 링크를 모바일로 보시면 확인가능합니다.
(잠시 후 원상복귀 하겠습니다.)
감사합니다.
축하합니다. 첫댓글 포인트 75포인트를 획득하였습니다.
람세스님의 댓글
- 아이디로 검색
2015.05.11 15:50감사합니다...관리자님^^ 항상 번창하시고, 좋은 솔루션들 많이 만들어주세요...
티보리님의 댓글
- 아이디로 검색
2015.05.11 15:53감사합니다. 덕분에 저도 활용합니다.