상단 네비 백그라운드 색상 변경 방법 문의 드립니다...

2015.04.15 13:24
1,164
7
-
- 첨부파일 : 1111.jpg (305.7K) - 다운로드
- - 짧은주소 : http://e3net.fineyes.com/bbs/?t=Ww
본문
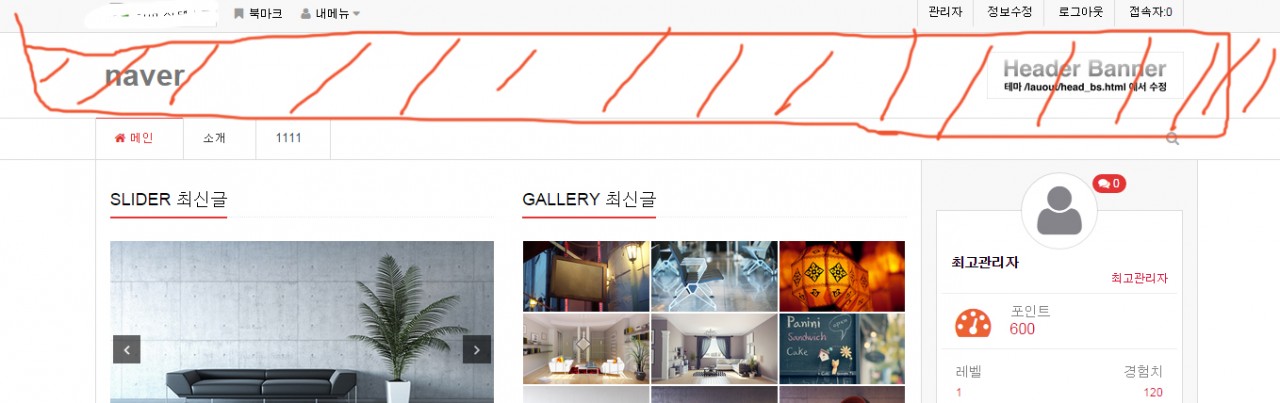
위 이미지 체크한 부분인 상단 네비 백그라운드 색상 변경 방법 문의 드립니다...
크롬 요소검사로는 부트스트랩 부분이 보여지는데요...
부트스트랩은 완전 초보라,,,, 어디를 건드려야 할지 난감하네요...
혹시 변경 해보신 분 경험 좀 공유 해주세요~~~
0
로그인 후 평가 가능합니다.

-
joosam
- 회원등급 : 중간계 / Level 17
포인트 30,014
경험치 29,022
[레벨 17] - 진행률
54%
- 가입일 : 2015-02-23 14:59:47
- 서명 : 미입력
- 자기소개 : 미입력





댓글목록 7
곡우님의 댓글
- 아이디로 검색
2015.04.15 14:58좌측부터 우측 끝까지 다 색을 변경하시려는 건가요?
head_bs.html 파일 74줄 부터 97줄 container클래스를 가진 div를 감싸는div를 아래처럼 만들어 보세요.
색상 수정은 원하는 색 넣으세요.^^
축하합니다. 첫댓글 포인트 94포인트를 획득하였습니다.
축하합니다. 지뢰폭탄 포인트 87포인트를 획득하였습니다.
fm25님의 댓글
- 아이디로 검색
2015.04.15 14:59eyoom/theme/basic/css/style.css
에 원하는 색상값 입력
예 : http://www.liberta.kr
축하합니다. 첫댓글 포인트 94포인트를 획득하였습니다.
축하합니다. 지뢰폭탄 포인트 58포인트를 획득하였습니다.
joosam님의 댓글
- 아이디로 검색
2015.04.15 15:01곡우님 fm25님 감사합니다~~~ 역시 이윰 해결사님들이셔~~
shadow님의 댓글
- 아이디로 검색
2015.04.15 15:03eyoom/theme/설치된 테마/css/style.css를 여시고
.header .navbar-default { 를 찾습니다.
아래쪽 background: none; 을 원하는 색상으로 적당히 수정합니다.
만약 이미지 파일을 넣고자 하신다면
background: none; 을 background:url('이미지가 위치한 절대 경로 혹은 상대 경로/이미지이름'); 로
수정하시면 됩니다.
축하합니다. 첫댓글 포인트 68포인트를 획득하였습니다.
축하합니다. 지뢰폭탄 포인트 49포인트를 획득하였습니다.
joosam님의 댓글
- 아이디로 검색
2015.04.15 15:05역시 아름다운 답변이십니다~~~~
joosam님의 댓글
- 아이디로 검색
2015.04.15 15:21댓글로 또 문의 드리기 뭐 해서 질문 하나 더 만들었습니다~~~
Daniel7님의 댓글
- 아이디로 검색
2017.02.03 19:46감사합니다.