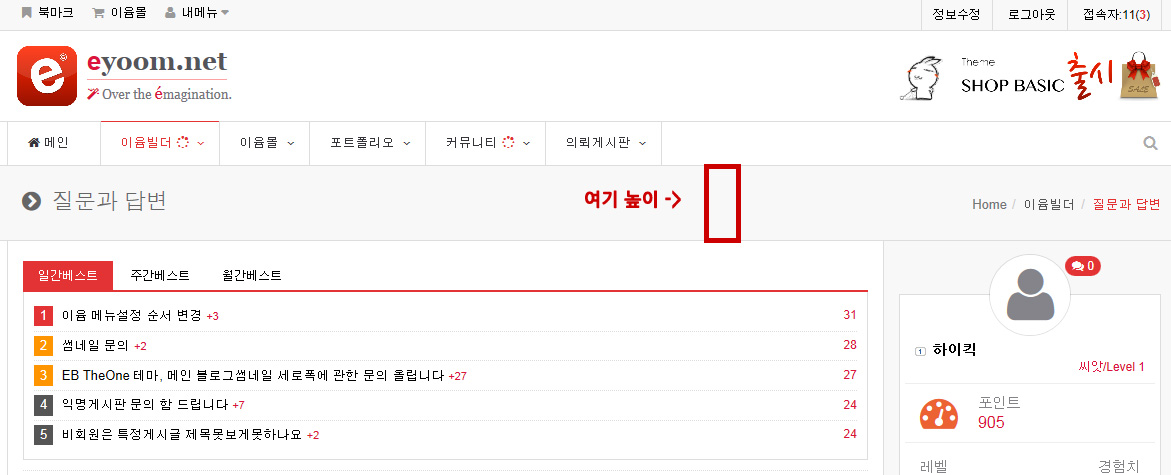
서브페이지 서브타이틀 위치
2015.03.21 18:22
664
3
-
- 첨부파일 : 서브타이틀높이.jpg (149.3K) - 다운로드
- - 짧은주소 : http://e3net.fineyes.com/bbs/?t=Kk
본문
안녕하세요~ 아시는 분의 도움을 받고싶습니다.
이윰 베이직테마에서 서브페이지로 갈경우 서브페이지이름과 Home > 대메뉴 > 중메뉴
이런식으로 subinfo.title subinfo.path 이런게 위치하는 곳의 높이가 너무 높아서 줄이고 싶은데
<div class="breadcrumbs">
<div class="container">
<h1 class="pull-left"><i class="fa fa-chevron-circle-right"></i> <!--{subinfo.title}--></h1>
<ul class="pull-right breadcrumb">
<!--{subinfo.path}-->
</ul>
</div>
</div>
이곳에 관련된 부분을 수정하니 텍스트위치만 변경되는 것같습니다.
어느 곳을 수정하면될지 알려주시면 많은 도움이 되겠습니다. 감사합니다.
0
로그인 후 평가 가능합니다.
-
하이킥
- 회원등급 : 지하계 / Level 2
포인트 645
경험치 500
[레벨 2] - 진행률
75%
- 가입일 : 2015-03-13 16:15:16
- 서명 : 미입력
- 자기소개 : 미입력



댓글목록 3
shadow님의 댓글
- 아이디로 검색
2015.03.21 18:42클래스로 명명되어있는 "breadcrumbs"을 수정하셔야해요
eyoom/theme/basic/css/style.css를 여서서 breadcrumbs을 검색 찾으시고
padding: 이부분을 입맛에 맞게 수정하셔요..
축하합니다. 첫댓글 포인트 92포인트를 획득하였습니다.
shadow님의 댓글
- 아이디로 검색
2015.03.21 18:53추가적으로 자체 높이를 줄이면서 작업하고자 하신다면
.breadcrumbs {
이 부분 아래쪽에 다음을 추가하시고 숫치를 조정하세요
height:원하는 높이 폭px;
하이킥님의 댓글
- 아이디로 검색
2015.03.21 20:02오.. height 값넣으니 신기하게 줄어드네요. ㅎㅎ 감사합니다. 주말 잘보내세요~