이미지 파일을 첨부했을 때

2015.02.10 13:20
1,400
5
- - 짧은주소 : http://e3net.fineyes.com/bbs/?t=fJ
본문
갤러리 게시판 같은 경우, 이미지를 많이 첨부하게 되는데요.
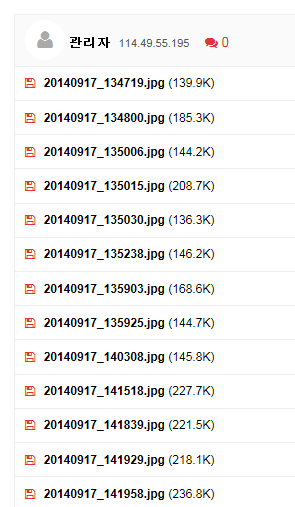
위에 제목 밑 부분에 나타나는 첨부파일 리스트에서 이미지일 경우는 나타나지 않게 할수 없을까요....
이미지가 많으니간 아래처럼 쭈~욱 파일 리스트가....

0
로그인 후 평가 가능합니다.

-
둘째삼식
- 회원등급 : 지하계 / Level 3
포인트 1,589
경험치 1,025
[레벨 3] - 진행률
71%
- 가입일 : 2015-02-07 18:29:25
- 서명 : 미입력
- 자기소개 : 잘 부탁드립니다.^^






댓글목록 5
이윰넷님의 댓글
- 아이디로 검색
2015.02.10 13:46안녕하세요. 둘째삼식님!
요청하신 사항은 사용하시는 분들에 따라 의견이 다를 수 있기에 이윰빌더에 적용하기에는 어려움이 있습니다.
그래도 필요하시다면 아래와 같이 테마파일을 수정하시기 바랍니다.
1. 대상파일 : /eyoom/theme/basic/skin_bs/board/basic/view.skin.html
2. 대략 50~ 75째줄 소스수정
수정 전
수정 후
테마 부분을 수정한 이유는 향후 이윰빌더 업그레이드에 영향을 받지 않게 하기 위해서 고려한 것입니다.
향후 테마 패치를 할 때마다 이 부분의 소스를 적용해 주시면 되겠습니다.
그럼 좋은 하루 되세요.
둘째삼식님의 댓글
- 아이디로 검색
2015.02.10 14:36잘 알겠습니다..
감사합니다....^^
fm25님의 댓글
- 아이디로 검색
2015.02.10 16:11이 방법이 더 낫다고 생각되네요^^
ety8님의 댓글
- 아이디로 검색
2015.02.10 16:29좋은 팁이네요 :)
studyhaza님의 댓글
- 아이디로 검색
2017.05.05 11:47감사합니다