계시판및쇼핑몰질문좀드립니다
2017.09.02 17:11
264
2
- - 짧은주소 : http://e3net.fineyes.com/bbs/?t=13c
본문
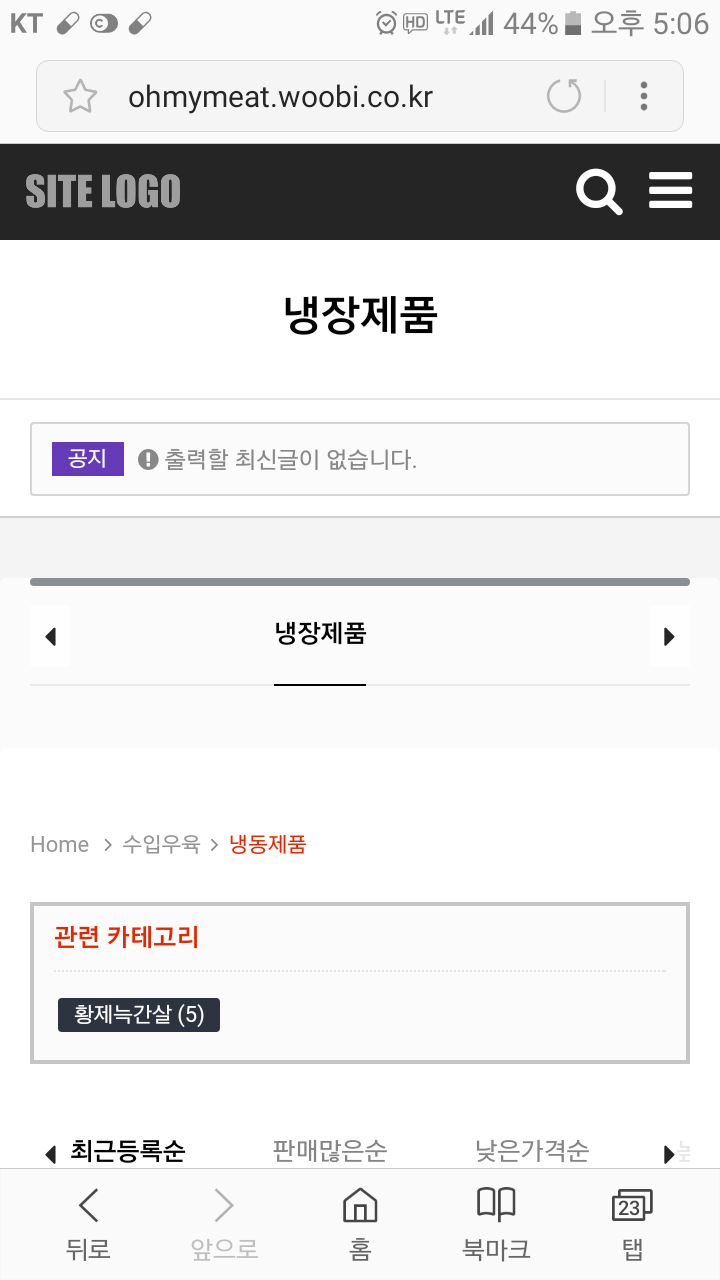
사진에 있는 냉장제품부분에 메인로고가 계속 나올게 할수 있는 방법이 있다면 좀 부탁드립니다
언제나 먾은 도움 받고 있습니다 아직초보다보니 이런저런 도움울 받고 있습니더
언제나 먾은 도움 받고 있습니다 아직초보다보니 이런저런 도움울 받고 있습니더
0
로그인 후 평가 가능합니다.
-
semion
- 회원등급 : 지하계 / Level 3
포인트 694
경험치 626
[레벨 3] - 진행률
5%
- 가입일 : 2017-08-21 21:15:56
- 서명 : 미입력
- 자기소개 : 미입력



댓글목록 2
이윰MOUNT님의 댓글
- 아이디로 검색
2017.09.03 12:09semion님 안녕하세요.
커뮤니티 레이아웃의 경우
/eyoom/theme/basic3/layout/head_bs.html 파일에서 110번째 줄쯤을 수정해 주세요.
수정전
수정후
쇼핑몰 레이아웃의 경우
/eyoom/theme/basic3/skin_bs/shop/basic/head.skin.html 파일에서 125번째 줄쯤을 수정해 주세요.
수정전
수정후
축하합니다. 첫댓글 포인트 33포인트를 획득하였습니다.
축하합니다. 행운의 포인트 73포인트를 획득하였습니다.
semion님의 댓글
- 아이디로 검색
2017.09.03 12:53감사합니다 해결이됐습니다