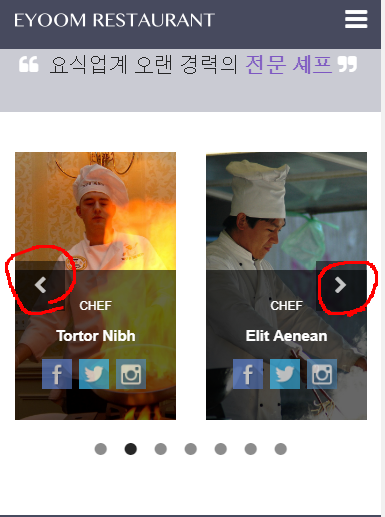
슬라이더의 화살표가 안보여서 고치려 하는데
2017.10.12 14:45
899
1
- - 짧은주소 : http://e3net.fineyes.com/bbs/?t=19O
본문

아무리 찾아도 어디에 있는지 알수가 없네요.
style.css 에서 찾기는
/*---------- Main SHOP Slider ----------*/ 이부분에서
.chef-slider .slick-next:before {content:"\f054"}
.chef-slider .slick-prev:before {content:"\f053"}
여기를 찾기는 했지만 여기 부분에서 f054 부분이 불려지는 폰트가 어느것인지를 알수가 없네요.
사이트상에서는 화살표인데 구현이 안되고 깨져 나오고 있어서 수정하려고 합니다.
JS파일인지? 어떤 곳인지 찾지를 못해서 수정을 못하고 있습니다.
0
로그인 후 평가 가능합니다.
-
팡야
- 회원등급 : 지하계 / Level 2
포인트 1,335
경험치 422
[레벨 2] - 진행률
56%
- 가입일 : 2015-02-23 14:55:52
- 서명 : 미입력
- 자기소개 : 미입력




댓글목록 1
이윰EGG님의 댓글
- 아이디로 검색
2017.10.12 15:05화살표 아이콘은 폰트어썸( http://fontawesome.io/icons/ )을 이용한 것으로 아이콘을 요소검사로 보면 출력되는 것을 확인할 수 있습니다.
화살표가 구현이 안된다면 폰트어썸 css 링크가 정확하지 않을수 있으니 '/테마명/layout/head_bs.html' 파일 상단에서 font-awesome.min.css 파일의 경로가 맞는지 확인해보기 바랍니다.
또는 content:"\f054" 를 content:">" 로 content:"\f053" 를 content:"<" 로 변경해 사용해 보기 바랍니다.
감사합니다.
축하합니다. 첫댓글 포인트 72포인트를 획득하였습니다.