margin에 색깔을 넣을 수 있을까요? 헤더슬라이드 양옆에...
2016.09.29 13:41
599
2
- - 짧은주소 : http://e3net.fineyes.com/bbs/?t=uO
본문
안녕하세요~항상 감사합니다~
디자인 중인데요, pc_basic2테마에서 design layout을 wide로 한 다음에,
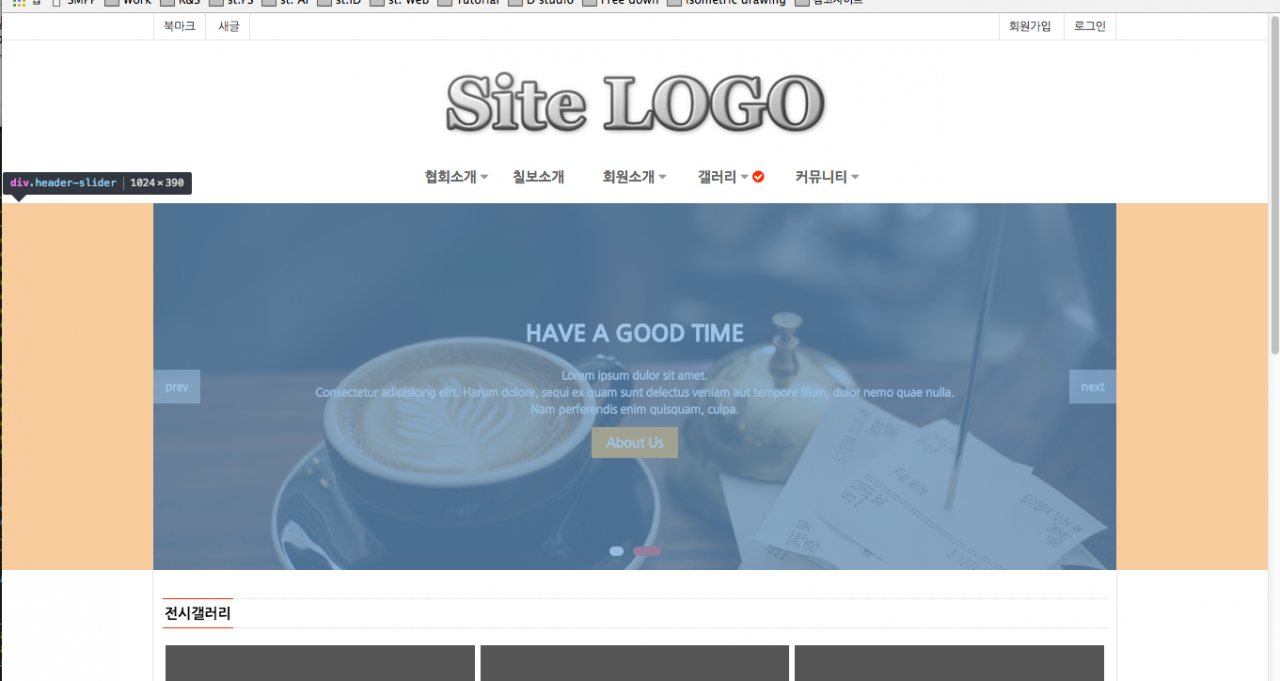
style.css 파일에 .header-slider {width: 1024px; margin: 0 auto 0 auto; text-align: left; position: relative} 를 추가해서 첨부이미지와 같이 헤더슬라이드 가로폭을 고정시키로 양옆에 마진을 만들었습니다.
이렇게 한 목적은요, 헤더슬라이더 양옆으로 날개처럼 색깔을 넣고 싶은데 wrapper에 색을 넣게 되면 모든페이지에 공통으로 들어가서 안되고, 메인페이지에서만 저 부분에 색을 넣고 싶은겁니다... ㅜㅜ
꼭 위의 .header-slider 처럼 하지 않고서라도 슬라이드 폭을 고정시키면서 양옆으로 색을 넣을 수 있는 방법이 있을까요????
0
로그인 후 평가 가능합니다.
-
지은
- 회원등급 : 지상계 / Level 6
포인트 11,192
경험치 3,025
[레벨 6] - 진행률
3%
- 가입일 : 2016-05-19 15:55:00
- 서명 : 미입력
- 자기소개 : 미입력




댓글목록 2
곡우님의 댓글
- 아이디로 검색
2016.09.29 17:40슬라이더를 감싸는 div를 만들고 그 div에 배경색 넣어주면 될것 같은데요...
<div style="background:red">
슬라이더
</div>
축하합니다. 첫댓글 포인트 18포인트를 획득하였습니다.
지은님의 댓글
- 아이디로 검색
2016.09.29 18:15감사합니다!!
알려주신대로 해보니 됩니다~
간단하게 해결되어 좋네요^^
축하합니다. 지뢰폭탄 포인트 7포인트를 획득하였습니다.