eb_banner 질문드립니다.
2016.08.18 15:11
653
4
-
- 첨부파일 : 2.png (781.3K) - 다운로드
-
- 첨부파일 : 3.png (6.2K) - 다운로드
- - 짧은주소 : http://e3net.fineyes.com/bbs/?t=MP
본문
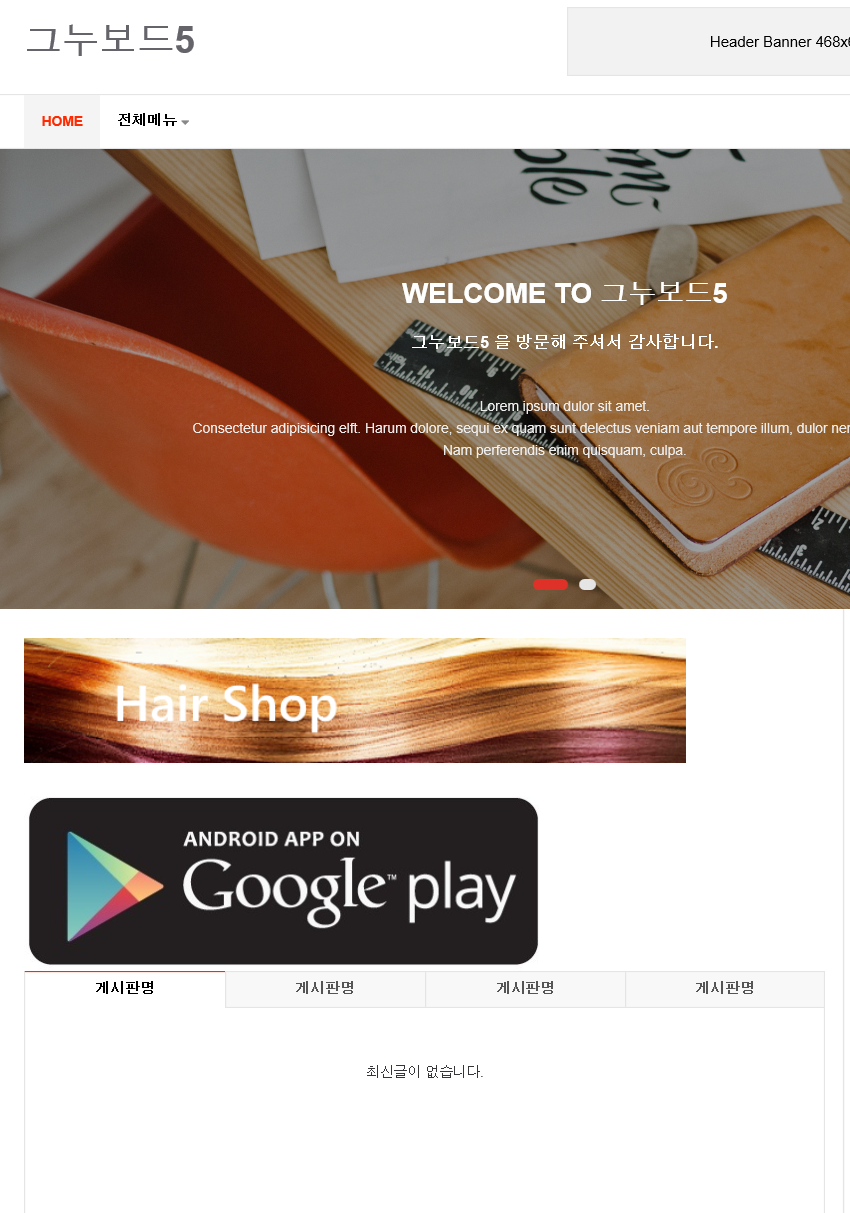
배너/광고 추가로 해당 첨부파일처럼 게시했는데 크기를 줄였더니
좌측으로 배너가 쏠리네요. 가운데 정렬할수있는 방법이나 사이즈 조절할수있는 방법없을까요?
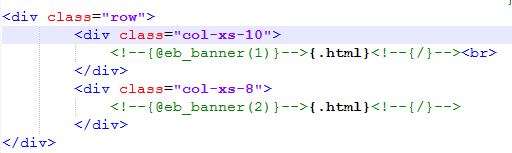
col-xs-숫자 를 조정하면 좌우가 같이 줄어들어서요.
가로사이즈만 조정하거나 하는 방법을 없을까해서요.
아시는분계시면 부탁드리겠습니다~
0
로그인 후 평가 가능합니다.
-
건강전도자
- 회원등급 : 지하계 / Level 5
포인트 108
경험치 2,346
[레벨 5] - 진행률
35%
- 가입일 : 2016-08-01 15:35:20
- 서명 : 용이
- 자기소개 : 안녕하세요.프로그램 공부하고있는 아저씨입니다.




댓글목록 4
레오나르도님의 댓글
- 아이디로 검색
2016.08.18 18:01부트스트랩 그리드로 굳이 감쌀 필요가 없어 보입니다.
그냥 아래처럼 처리하면 될것 같은데요... width(넓이) 값 적절하게 조절하면 되고요.
hidden-xs 클래스는 767px 이하의 화면에서는 숨김처리되는 클래스입니다.
축하합니다. 첫댓글 포인트 83포인트를 획득하였습니다.
건강전도자님의 댓글
- 아이디로 검색
2016.08.18 18:17감사합니다.^^잘되네요~!!
그런데 말씀하신대로 모바일에서는 안보이네요.
모바일에서도 보이게하려면 어떤걸 써야하나요?
축하합니다. 행운의 포인트 14포인트를 획득하였습니다.
레오나르도님의 댓글
- 아이디로 검색
2016.08.18 18:24아래처럼 해보세요.
건강전도자님의 댓글
- 아이디로 검색
2016.08.18 18:35최곱니다^^너무감사합니다~!!
귀찮으셨을텐데.너무고맙습니다~