헤더 슬라이더 사이즈 조정
2016.08.05 15:45
740
3
- - 짧은주소 : http://e3net.fineyes.com/bbs/?t=rB
본문
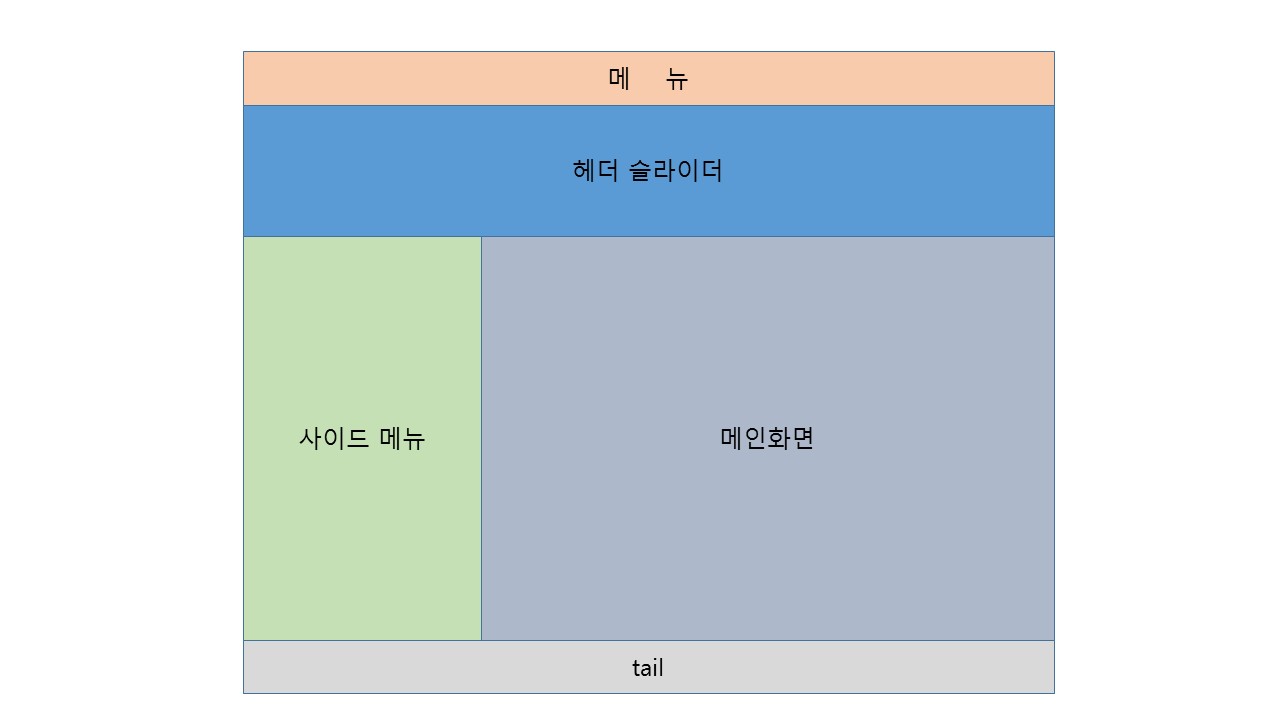
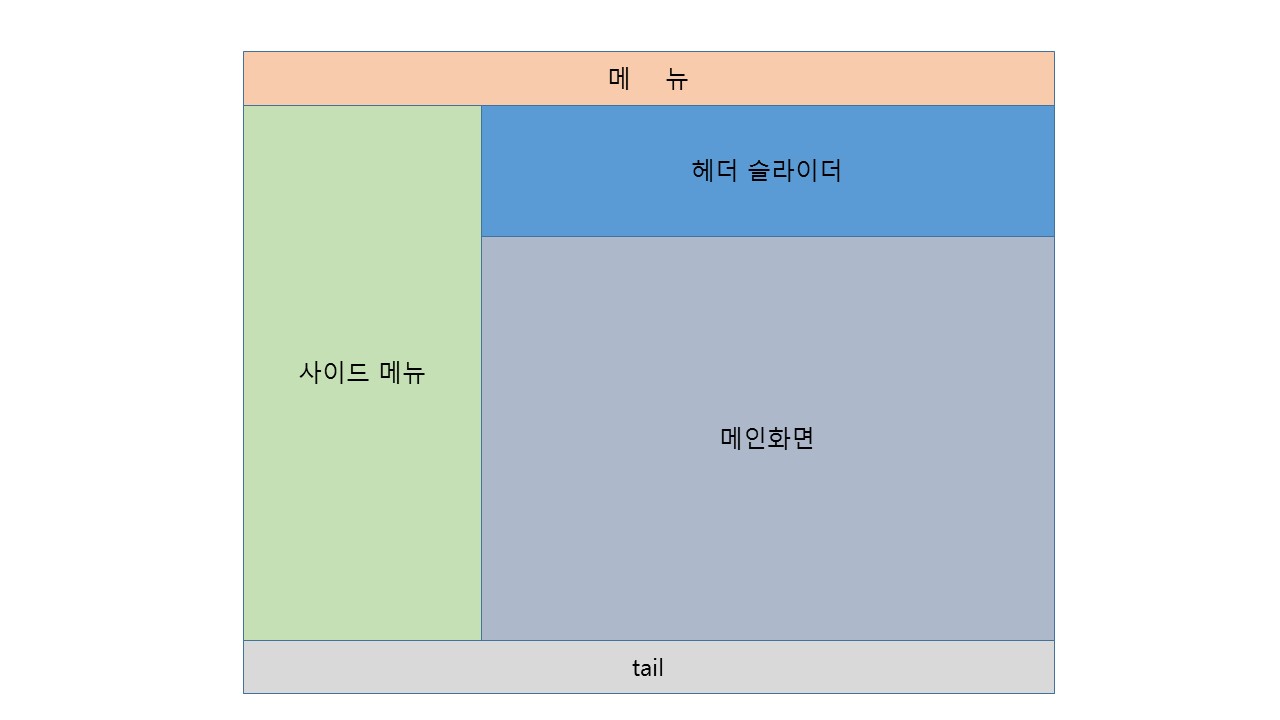
메인화면에 헤더 슬라이더 1번 그림을 2번 그림처럼 변경하고 싶습니다.
어떻게 하면 될까요? 자세히 좀 알려주세요
 1번
1번 2번
2번
0
로그인 후 평가 가능합니다.
-
드봉
- 회원등급 : 지하계 / Level 4
포인트 3,348
경험치 1,414
[레벨 4] - 진행률
27%
- 가입일 : 2016-07-04 08:57:03
- 서명 : 미입력
- 자기소개 : 미입력

댓글목록 3
레오나르도님의 댓글
- 아이디로 검색
2016.08.06 09:39basic2 테마 기준으로 설명드리면
1. 테마내 /layout/head_bs.html 파일에서 345번째줄쯤 아래소스를 찾아서 지워줍니다.
2. /main/index_bs.html 파일 상단에 아래소스를 추가합니다.
축하합니다. 첫댓글 포인트 33포인트를 획득하였습니다.
드봉님의 댓글
- 아이디로 검색
2016.08.06 22:02원하는대로 잘 해결되었습니다.
감사합니다.
Daniel7님의 댓글
- 아이디로 검색
2017.02.03 15:05참고합니다.