메인에 두가지 스킨을 나란히 놓을 방법 좀 부탁드립니다.
2016.05.30 15:52
580
4
- - 짧은주소 : http://e3net.fineyes.com/bbs/?t=FL
본문
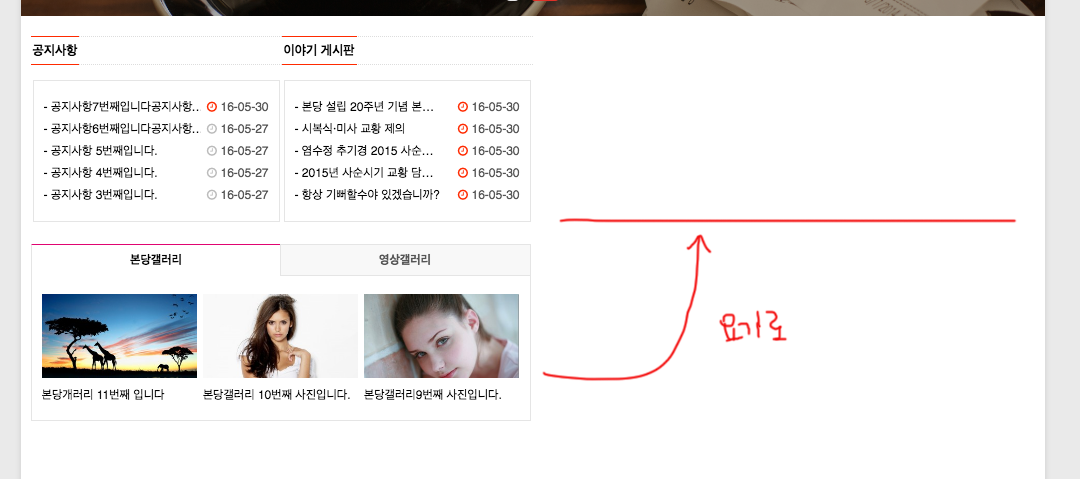
첨부한 이미지에 보시면 tab latest image가 아래에 있는데 이걸 이야기 게시판 옆으로 놓고 싶습니다.
근데 이런저런 방법에도 잘 안됩니다ㅠㅠ 어느 css를 변경해야 될지 모르겠습니다
부디 방법 좀 알려주세요

0
로그인 후 평가 가능합니다.
-
지은
- 회원등급 : 지상계 / Level 6
포인트 11,192
경험치 3,025
[레벨 6] - 진행률
3%
- 가입일 : 2016-05-19 15:55:00
- 서명 : 미입력
- 자기소개 : 미입력



댓글목록 4
레아엘님의 댓글
- 아이디로 검색
2016.05.31 09:34들어가 보니 '반응형'이 아니네요
코드까지는 다 적기 무리니 방법만 설명 드릴께요
코드를 보니
<div id="main-content" class="content"> 에 자식으로 2개의 <div>가 있네요, 아마 각 각 '최신글 스킨' 같은데
정렬을 안해주셨네요
fload:left; 을 각 각 적용해보세요
축하합니다. 첫댓글 포인트 17포인트를 획득하였습니다.
지은님의 댓글
- 아이디로 검색
2016.05.31 10:22답변 감사합니다
알려주신방법으로는 안되네요 ㅠㅠ
더 찾아보니 .clear 에서 display:block 이랑 clear:both 이 두가지 때문에 그러는것 같은데
혹시 방법 아시나요?
저도 계속 찾아보는 중이긴한데 어렵네요ㅠ
레아엘님의 댓글
- 아이디로 검색
2016.05.31 10:50다시 확인 해보니
<div class="margin-bottom-20">
자녀에 <div class="left width-25 ">
</div>로 되어있던데
부모에 left width-50을 넣어보세요~
지은님의 댓글
- 아이디로 검색
2016.06.01 10:18답변감사해요
댓글이 늦어서 죄송합니다
일단 다른 스킨을 써서 해결했는데 나중에 다시 알려주신 방법으로 해보겠습니다 감사해요~