폰트어썸 아이콘 메뉴에 적용되는게 이상합니다.

2017.09.30 22:46
528
0
- - 짧은주소 : http://e3net.fineyes.com/bbs/?t=181
본문
적용이 되기는 해서 소스에 들어는 가는거 같은데요~

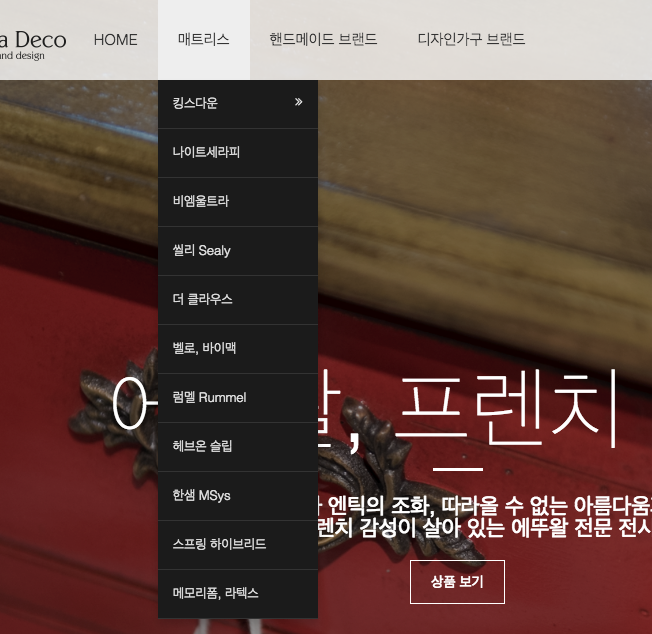
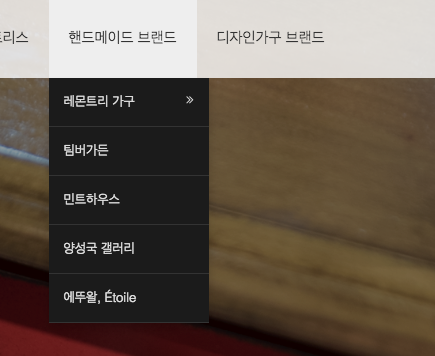
그림에 보시면 최하위 메뉴 두개에 적용을 했는데 적용한 아이콘이 최상단 메뉴 오른쪽에 나오네요.

이 경우는 최상단 메뉴에 적용했는데, 앞에 안나오고 오른쪽에 나옵니다.
스샷 브라우저는 크롬이고 사파리, 오페라, 파폭 모두 이렇게 나오네요~
출력된 소스를 보면 크게 문제는 없어 보이는데요...
<li class="dropdown-submenu ">
<a href="/best/shop/list.php?ca_id=01ln70" target="_self"><i class="fa fa-angle-double-right"></i> 스프링 하이브리드</a>
</li>
<li class="dropdown-submenu ">
<a href="/best/shop/list.php?ca_id=01ln80" target="_self"><i class="fa fa-angle-double-right"></i> 메모리폼, 라텍스</a>
</li>
이런 증상은 어떻게 해야 하나요?
메뉴에 폰트어썸 아이콘 적용해 본 적 있으신 분들 있으신가요?
0
로그인 후 평가 가능합니다.

-
Artesia
- 회원등급 : 지하계 / Level 3
포인트 690
경험치 678
[레벨 3] - 진행률
13%
- 가입일 : 2017-09-22 11:32:41
- 서명 : 미입력
- 자기소개 : 미입력



댓글목록 0