슬라이드 배너를 추가하고싶은데요.
2015.12.22 09:52
1,399
4
-
- 첨부파일 : Untitled-1.jpg (159.6K) - 다운로드
- - 짧은주소 : http://e3net.fineyes.com/bbs/?t=5y
본문
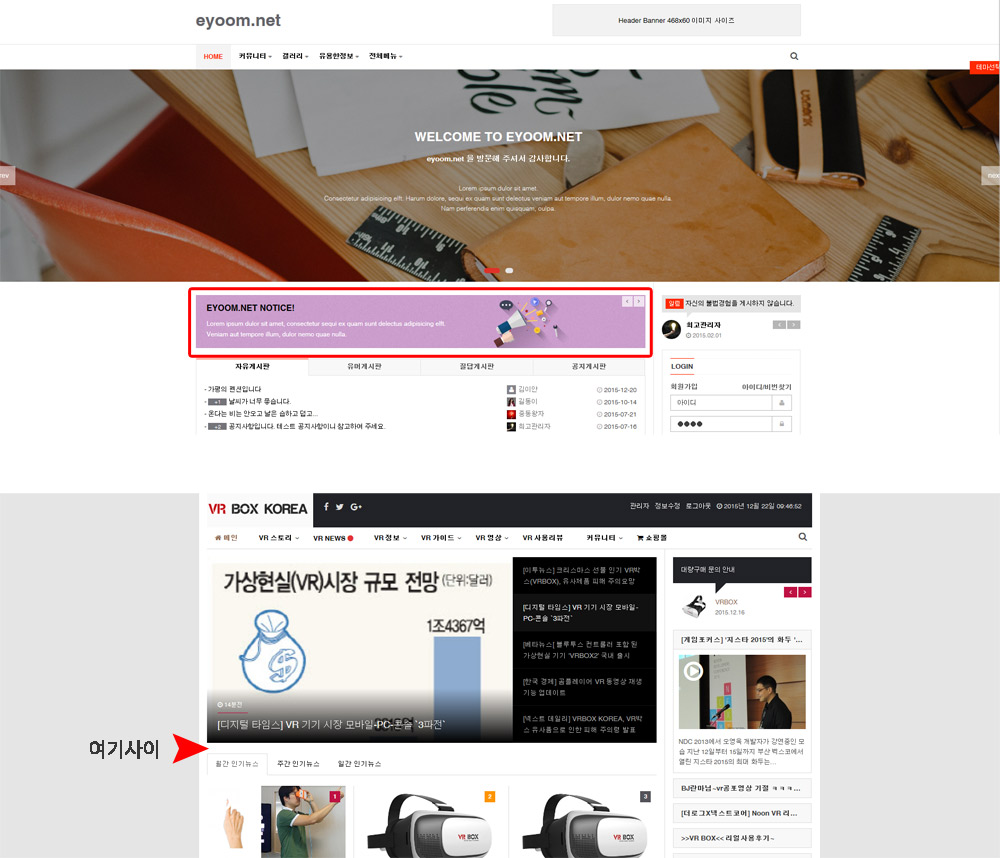
사진보시면 상단은 이번에 나온 테마2 구요
두번째는 제작한사이트입니다.
사장님이 먼가 동적인걸 원하셔서 배너를 넣을까하는데.
빨간 부분인 슬라이스 배너를 저희 홈페이지 빨간화살표 부분에 넣을려고 하는데.
기초 html외에는 잘 몰라서요 ㅠㅠ
도와주세요 ~~
0
로그인 후 평가 가능합니다.
-
VRBOXKOREA
- 회원등급 : 지하계 / Level 4
포인트 4,721
경험치 1,266
[레벨 4] - 진행률
9%
- 가입일 : 2015-11-19 11:31:14
- 서명 : 미입력
- 자기소개 : 미입력




댓글목록 4
이윰EGG님의 댓글
- 아이디로 검색
2015.12.22 13:52VRBOXKOREA님 안녕하세요.
basic2의 메인슬라이더를 사용하시기 위해서는 /basic2/plugins/owl-carousel 폴더를 사용하시는 테마 plugins폴더에 옮겨 주시고
index_bs.html 파일 원하는 위치에 아래의 소스를 넣으시면 되겠습니다.
이미지는 image폴더에 업로드 하시고 파일명에 맞게 수정하시면 되겠습니다.
감사합니다.
축하합니다. 첫댓글 포인트 39포인트를 획득하였습니다.
VRBOXKOREA님의 댓글
- 아이디로 검색
2016.01.13 10:07적용을 못하고 있다가 이제 적용했네여~
잘되네여 감사합니다 ^^
ibug님의 댓글
- 아이디로 검색
2017.01.11 16:45슬라이드배너
studyhaza님의 댓글
- 아이디로 검색
2017.02.24 14:46감사합니다