[게시판] [비반응형] 지점안내, 매장안내, 지도 스킨 (EBB PC Branch Skin) - 모바일버전 포함

2016.02.27 01:18
6,214
14
-
- 배포파일 : EBB_PC_Branch_Skin.1.0.4.zip (136.5K) 후원포인트 : 10,000포인트• 다운로드수 : 27
• 최종수정일 : 2016-12-12 14:45:55
본문
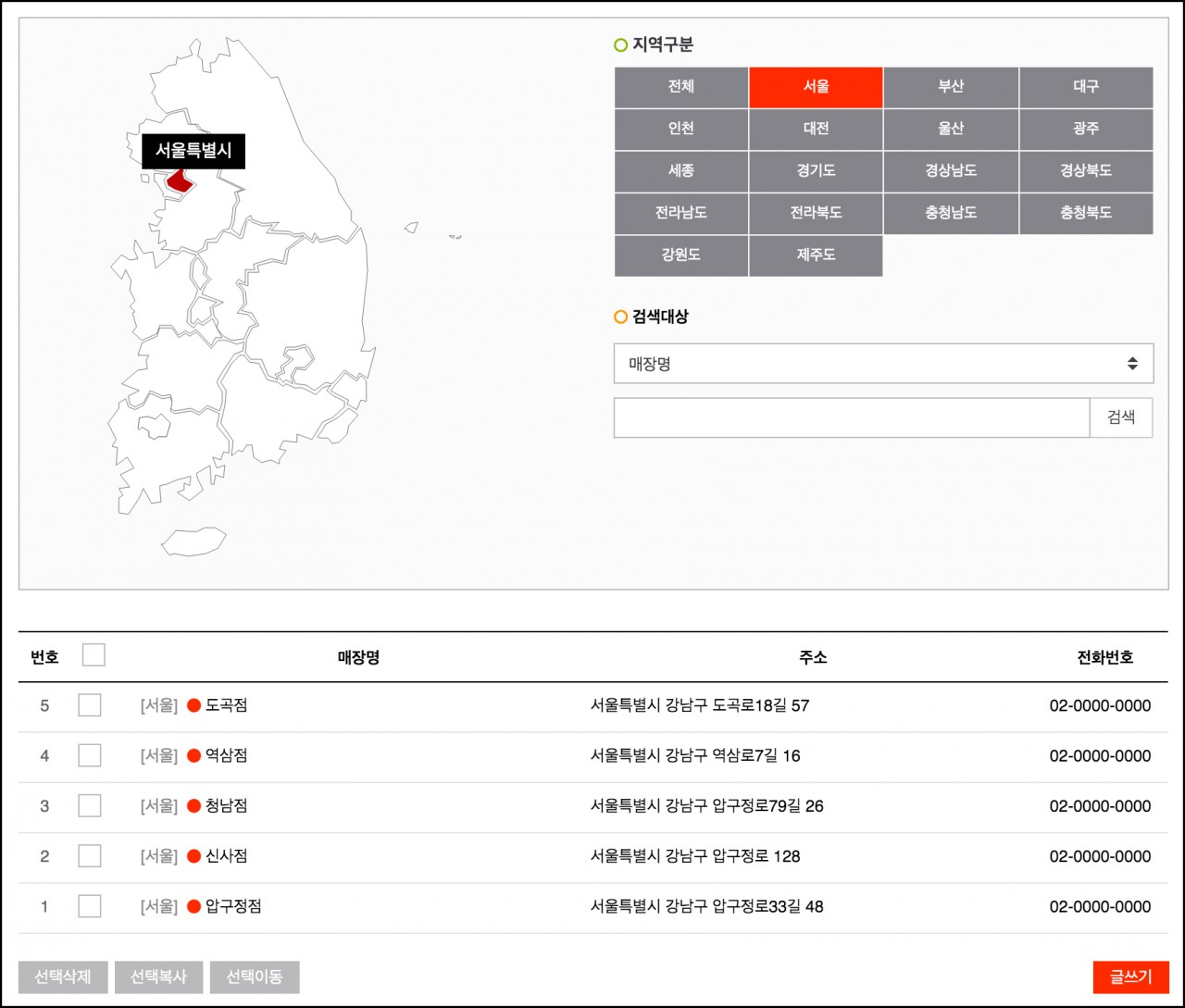
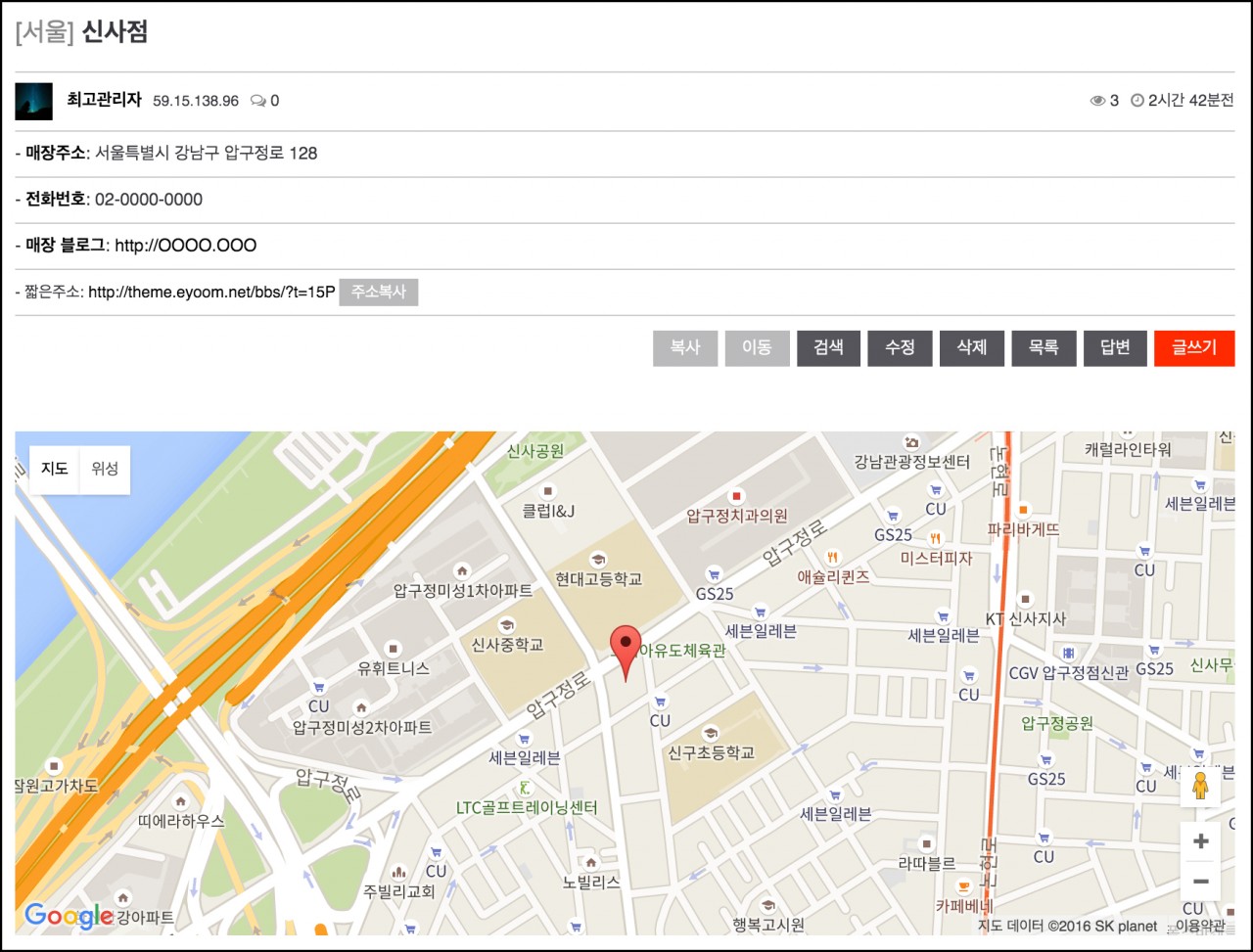
지역별 지점, 매장, 대리점 안내용 지도 게시판 스킨입니다. (비반응형 PC버전, 모바일버전 합본)
이윰빌더의 지도 기능과 함께 사용하여 뷰페이지에서 각 지역별 지점의 자세한 지도 안내가 가능합니다.
- 미리보기 페이지 : http://theme.eyoom.net/bbs/board.php?bo_table=branch&theme=pc_community
- 설치방법
- 다운로드 후 압축을 풀면 EBB_PC_Branch_Skin 폴더 내 skin_pc/board/branch 와 skin_mo/board/branch 가 있습니다.
- 각각의 branch 폴더를 /eyoom/theme/적용할 비반응형 테마/skin_pc(skin_mo)/board 폴더 내 업로드합니다.
- branch 폴더 내 /js/raphael_path_s.korea.js 파일을 열어보면 22번째 라인쯤 var bo_table = "branch"; 로 설정되어 있습니다.
- 관리자페이지 > 게시판관리 > 게시판추가 설정에서 지점안내 게시판을 만들때 게시판 TABLE을 branch 로 만듭니다. (다른 테이블명으로 만들때에는 위 3번 항목의 raphael_path_s.korea.js 파일에서 테이블명을 변경해 줍니다.)
- 게시판 분류는 사용으로 체크 후 아래의 분류항목을 넣어줍니다.
- 서울|부산|대구|인천|대전|울산|광주|세종|경기도|경상남도|경상북도|전라남도|전라북도|충청남도|충청북도|강원도|제주도
- 관리자페이지 > 이윰설정 > 적용테마의 게시판설정에서 해당 게시판스킨을 branch 스킨으로 설정 후 저장합니다.
- 관리자페이지 > 이윰설정 > 적용테마의 게시판설정 > 상세설정에서 애드온기능 중 '지도 추가 기능'을 체크 후 저장합니다.
- 본 스킨은 그누보드 스킨게시판에서 뽁스님께서 올려주신 '지점 및 대리점 스킨'의 스크립트를 참고하였습니다. (공유해주신 뽁스님께 감사드립니다.)
- http://sir.kr/g5_skin/7806?sfl=wr_subject%7C%7Cwr_content&stx=%EC%A7%80%EC%A0%90
- 스킨 내 스크립트는 MIT 라이센스입니다.
- 스크립트 외 이윰빌더의 게시판 자체 스킨으로 제작되었습니다. (이윰빌더 게시판 기능 사용가능)
- 여분필드 5, 6, 7 사용되었으니 참고하여 주세요.
0
로그인 후 평가 가능합니다.

-
이윰MOUNT
- 회원등급 : 지하계 / Level 10
포인트 288,853
경험치 9,604
[레벨 10] - 진행률
31%
- 가입일 : 2015-09-15 19:48:51
- 서명 : 안녕하세요. 이윰의 MOUNT입니다.
- 자기소개 : 미입력









댓글목록 14
비즈팔님의 댓글
- 아이디로 검색
2016.02.27 02:25드뎌 비반응형이 나왔군요.
역시 최고입니다. ^^
수고 하셨습니다.
축하합니다. 첫댓글 포인트 20포인트를 획득하였습니다.
퍼블리셔kim님의 댓글
- 아이디로 검색
2017.08.25 11:02전체적으로 지도 늘릴수 있는 방법은 없나요 ㅠ?
봉포스님의 댓글
- 아이디로 검색
2016.02.27 08:52대단하십니다.
수고 하셨습니다. ~
미스코리아님의 댓글
- 아이디로 검색
2016.02.27 11:04감사합니다.
티보리님의 댓글
- 아이디로 검색
2016.02.27 12:41멋집니다.
joosam님의 댓글
- 아이디로 검색
2016.02.27 16:45우와 멋쪄요~~~ 고생하셨습니다~~
축하합니다. 지뢰폭탄 포인트 11포인트를 획득하였습니다.
Mediator님의 댓글
- 아이디로 검색
2016.04.06 15:32왕 감사합니다. 늘 수고해주심에 감사합니다.^^
김성수님의 댓글
- 아이디로 검색
2016.08.22 21:30멋집니다.
탱크님의 댓글
- 아이디로 검색
2016.09.01 07:22원하고 있던 스킨이네요
이윰EGG님의 댓글
- 아이디로 검색
2016.09.05 13:42EBB Branch Skin 1.0.2 패치
1. 댓글 입력 패치
패치 내용
그누보드5.2.1로 패치되면서 댓글 입력 방식에 토큰값을 비교하는 부분이 생겼습니다.
패치 적용 방법
1. /eyoom/theme/사용테마/skin_bs(mo or pc)/board/사용스킨명(basic or gallery or webzine)/view_comment.skin.html 파일 수정
2. 위 파일에서 찾기로 chk_captcha_js 문구 검색
3. 위 부분의 소스를 아래와 같이 소스 추가
위에서 보면 set_comment_token(f); 소스 한줄이 추가되었습니다.
2. 네이버 지도 api스크립트 소스 수정
패치내용
이윰게시판에서 네이버 지도 사용시 네이버의 api 키 발급 및 방식에 변경사항이 있어 패치 적용되었습니다.
네이버 지도 api 키 발급은 구글 및 네이버등에서 '네이버 지도 api 발급'과 같은 검색어로 검색하시면 발급 방법이 나옵니다.
최근에 작성된 글을 참고하시기 바라며 글을 보고 진행을하면 Client ID를 받으며 이것이 api키 입니다.
패치 적용 방법
패치 파일 : /skin_bs(pc/mo)/board/스킨명/view.skin.html
패치 내용 : 발급 받은 Client ID 값은 기존의 view.skin.html파일 아래 소스에 넣어도 적용이 되지 않으며 수정된 소스에 값을 넣어줘야 합니다.
수정전
수정후
축하합니다. 지뢰폭탄 포인트 11포인트를 획득하였습니다.
고현규님의 댓글
- 아이디로 검색
2016.09.12 04:56감사합니다
퍼블리셔kim님의 댓글
- 아이디로 검색
2017.08.25 11:03전체적으로 지도 늘릴 수 있는 방법은 없나요?
따로 좌표 입력 하는 방법 밖에는 없는건가요?
쿱님의 댓글
- 아이디로 검색
2018.01.29 16:45감사합니다.
오늘도좋은날님의 댓글
- 아이디로 검색
2018.04.05 04:27good