페이지 생성 및 수정
페이지 생성 및 수정
페이지 생성 및 수정
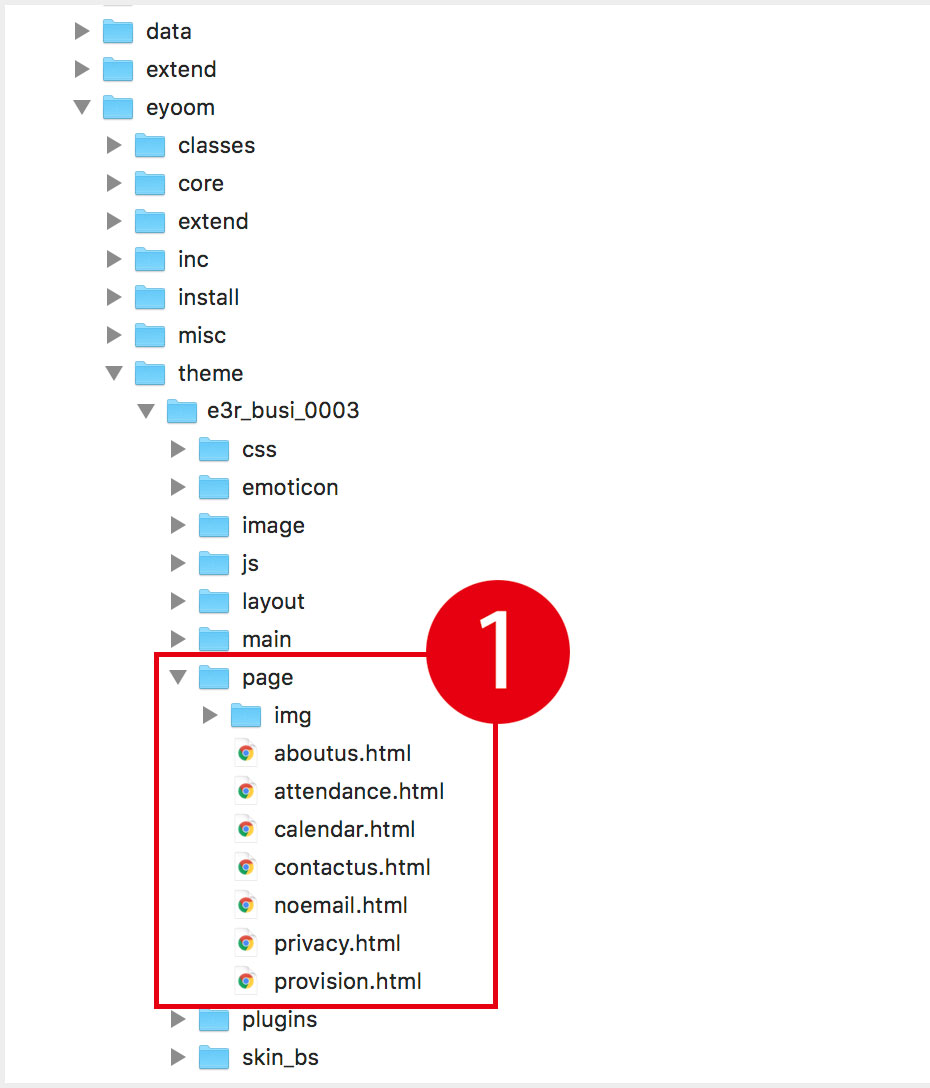
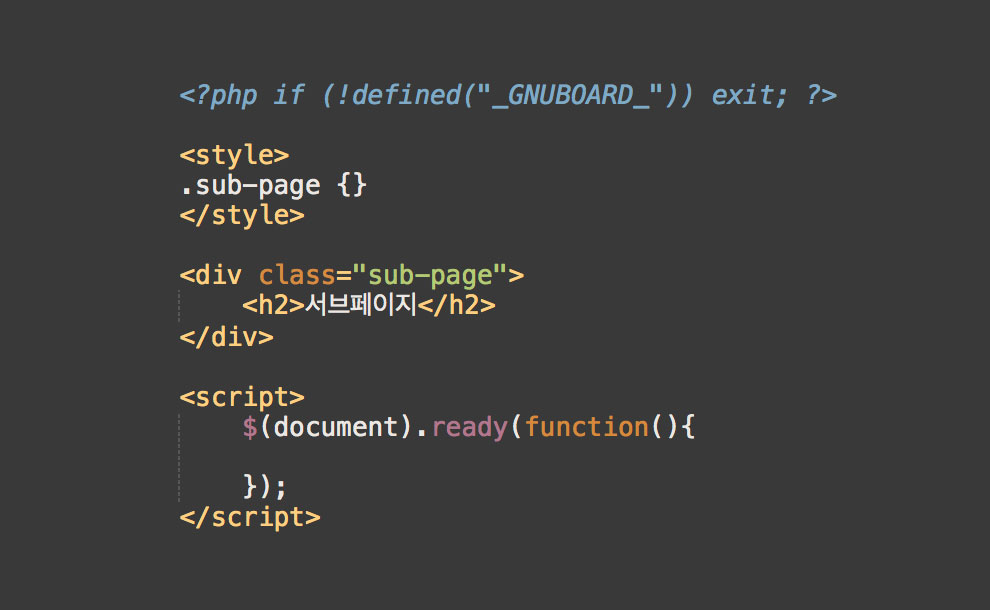
인사말, 회사소개, 연혁등 소개 페이지를 HTML, CSS, JavaScript 등을 이용해 다체롭게 만들 수 있는 활용 방법을 설명합니다.
페이지 생성 및 수정은 텍스트 에디터 프로그램을 사용하며 네이버, 구글등을 통해 프로그램 활용을 숙지하고 사용하시기 바랍니다.
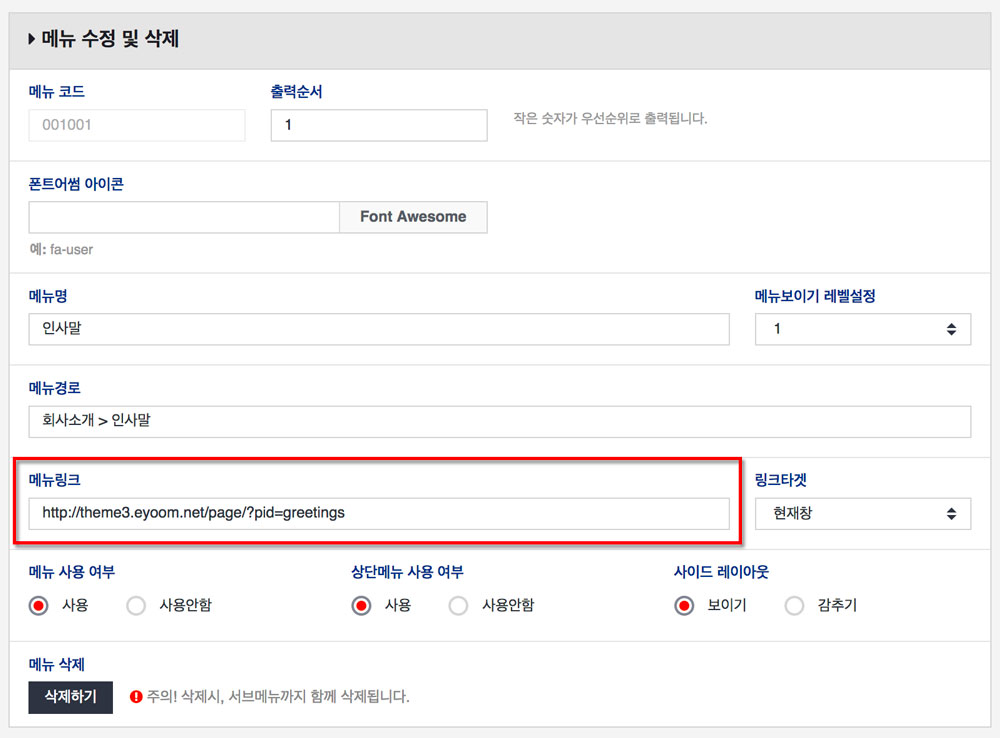
step 04 페이지 출력 주소 및 메뉴 등록

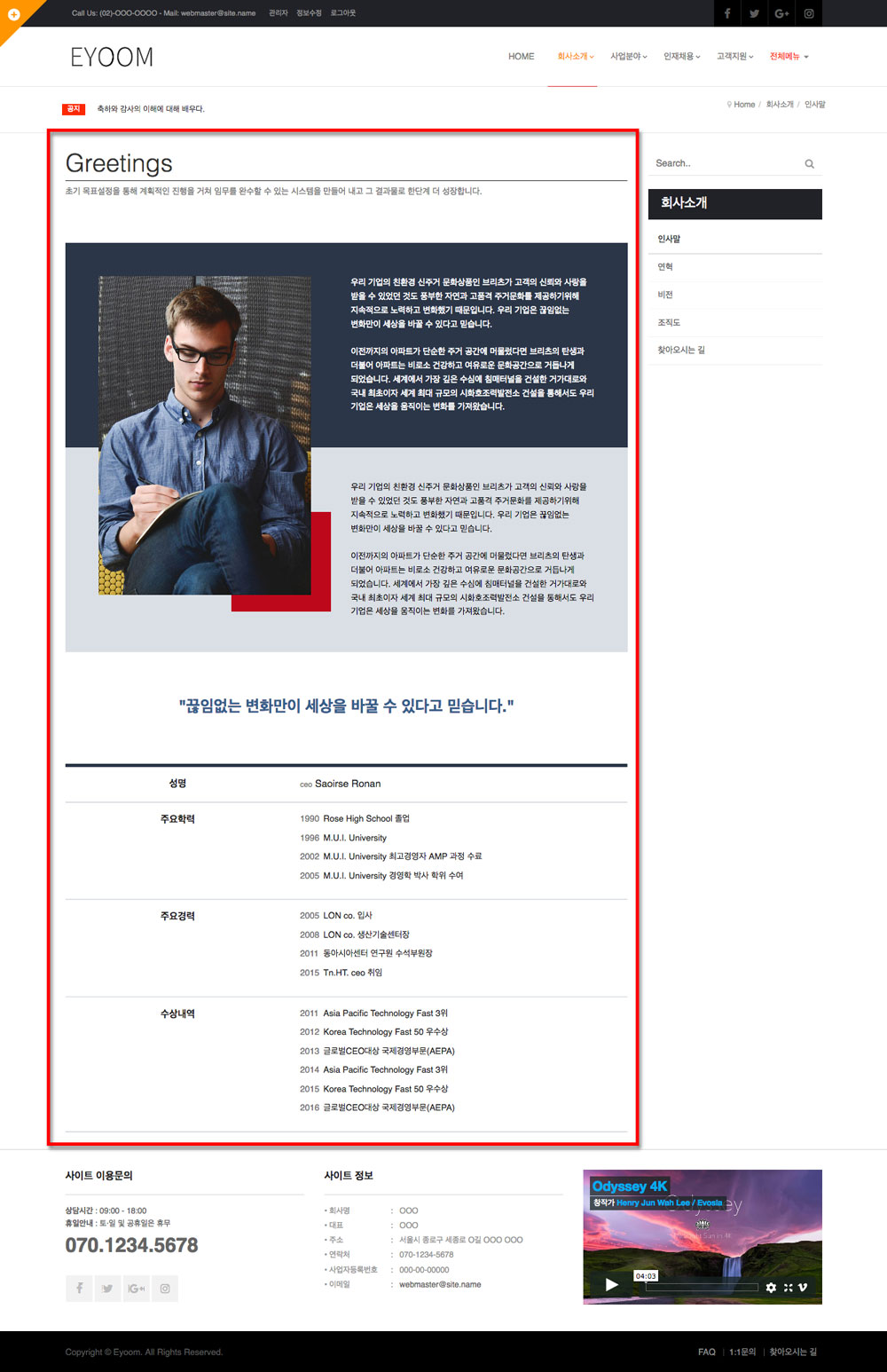
페이지 출력 주소는 'http://사이트주소/page/?pid=파일명' 으로 출력
(해당 테마가 홈페이지테마로 적용되어 있어야 출력됨)
'관리자 > 테마관리 > 홈페이지메뉴설정'에서 메뉴 등록시 위의 주소 형태로 메뉴 등록
자세한 메뉴 생성 방법은 다음의 링크 클릭 바로가기