12. 문의드립니다.
문의 ---------- 비밀글로 보호된 문의입니다.
답변 ---------- 비밀글로 보호된 답변입니다.
11. 아래 답변주신 내용 확인했습니다만,
문의 ----------
지금 현재 일정과 날짜가 맞게 출력되는건, 제가 하루종일로 체크했을 때 만이고, 19일에 일정을 하나 만들어놓았는데 이와 같이 시간을 설정할 경우에 오류가 있습니다...........확인 부탁드립니다.
답변 ----------
문의사항에 대해 자체 샘플 사이트에서 테스트 시 오전 일정일때는 일자가 넘어가지 않지만 오후 일정이 있을 때는 일자가 다음으로 넘어가는 것을 확인했습니다. 좀 더 다양한 테스트를 해봐야 할 것 같으며 문제 해결이 바로는 어려울 것 같습니다. 이점 양해 바랍니다. 감사합니다.
10. 문의드립니다.
문의 ----------
1. 캘린더 지정일자와 표시일자가 차이납니다. ex) 캘린더그림상의 5월 19일자를 눌러 5월 19일자 일정을 작성하면, 캘린더 상에는 5월 19일로 그림상 표기되지만, 일정을 누르면 5월 20일로 표기됩니다. 2. 관리자 외 작성이 안된다고 하였는데, 현재 다운로드한 그대로 적용시켰을 경우에 일반 회원도 작성이 됩니다. 홈페이지는 spaceitda.co.kr이며 오셔서 확인해보시길 바랍니다. 기본적인 문제임에도 해결이 되지 않은 채로, 판매가 되고 있다는 사실이 매우 당황스럽습니다... 혹시 소스코드 수정 등을 바로 안내해주실 수 있다면 빠른 안내 부탁드립니다. 해결 부탁드립니다.
답변 ----------
http://spaceitda.co.kr/page/?pid=calendar 위의 링크에서 등록된 일정 클릭시 날짜에 맞게 일정이 출력되는 것을 확인 할 수 있습니다. 회원이 글을 작성할 수 있는 것은 calender.html 파일 314줄에 그누보드 레벨 3 이상이면 글을 작성할 수 있게 되어 있습니다. <!--{? member.mb_level >= 3}-->에서 3을 10으로 수정하기 바라며 이 부분에 설명이 부족한 점 사과드립니다. 감사합니다.
/* 달력 날짜 클릭시 일정입력 */
CalendarApp.prototype.onSelect = function (start, end, allDay) {
var $this = this;
<!--{? member.mb_level >= 3}-->
$this.$modal.modal({
backdrop: 'static'
});
<!--{/}-->
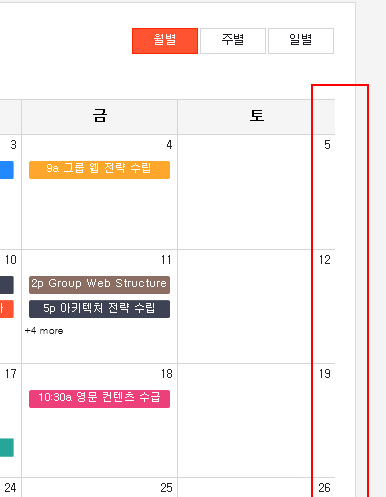
9. 캘린더 오른쪽 라인 수정 방법
문의 ----------
캘린더 오른쪽 라인 수정 방법이 궁금합니다 데모 페이지에서도 달력 오른쪽 라인이 사라져있는데요 실제 설치해도 동일하네요 어디를 수정해야 하나요?
답변 ----------
ie 브라우저에서 나오는 현상으로 /page/calendar.html 파일에 아래의 css 스타일을 입력해 보기 바랍니다. 다른 방법으로는 아래와 같습니다. 감사합니다.
@media (min-width:728px){
.ps-container {overflow:visible !important}
}
@media (min-width:728px){
.fc-view-container {border-right:1px solid #ddd}
}
8. 캘린더 오른쪽 라인 수정 방법
문의 ---------- 비밀글로 보호된 문의입니다.
답변 ---------- 비밀글로 보호된 답변입니다.