탭메뉴 질문드립니다. 바로가기 추가하고 싶어요

- - 짧은주소 : http://e3net.fineyes.com/bbs/?t=1tU
| 총 채택 포인트 | 30 포인트 |
|---|---|
| 채택된 회원에게 주는 후원 포인트 | 24 포인트 |
| 채택 후 작성자(재미조아) 회수 포인트 | 6 포인트 |
본문

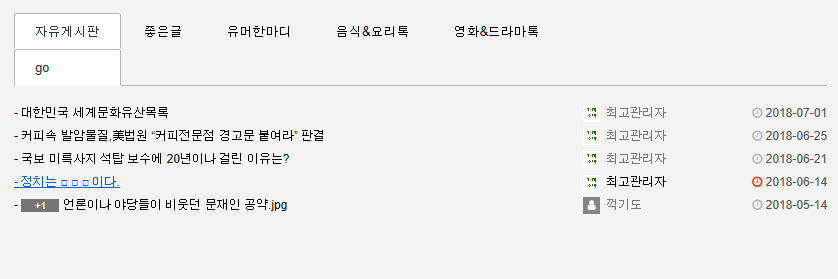
<ul class="nav nav-tabs">
<!--{* 아래 게시판명을 수정하세요. *}-->
<li class="active"><a href="#main-tlt-1" data-toggle="tab">자유게시판</a><a href="http://jemijoa.com/bbs/board.php?bo_table=free">go</a></li>
<li><a href="#main-tlt-2" data-toggle="tab">좋은글</a></li>
<li class="last"><a href="#main-tlt-3" data-toggle="tab">유머한마디</a></li>
<li class="last"><a href="#main-tlt-4" data-toggle="tab">음식&요리톡</a></li>
<li class="last"><a href="#main-tlt-5" data-toggle="tab">영화&드라마톡</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane fade active in" id="main-tlt-1">
<div class="tab-content-wrap">
<!--{* 아래 bo_table=게시판id 설정 *}-->
{latest->latest_eyoom('tab_latest_text','bo_table=free||count=5||cut_subject=50')}
</div>
</div>
자유게시판 바로옆에다가 go를 추가해서 해당 게시판으로
가게 만들고 싶은데 위에 소스를 어떻게 수정하면 될까요?

질문과 답변 (채택기능) 게시판이 신설되었습니다.
질문과 답변 (구) 게시판은 글쓰기가 제한되오니 착오 없으시길 바랍니다. (댓글 및 조회는 여전히 가능합니다.)
채택포인트 : 최소 10 포인트 ~ 최대 1,000 포인트 설정하실 수 있습니다.
빠른 답변을 원하신다면 채택포인트를 높게 설정해 보세요. ^^
| 제목 | 글쓴이 | 채택포인트 | 날짜 | ||||
|---|---|---|---|---|---|---|---|
|
미해결
0
0p
|
|||||||
| 포운한 2019.03.11 | |||||||
|
미해결
0
10p
|
|||||||
| 진호 2024.04.25 | |||||||
|
미해결
0
0p
|
|||||||
| 포운한 2019.03.09 | |||||||
|
미해결
0
0p
|
|||||||
| 포운한 2019.03.08 | |||||||
|
미해결
0
500p
|
|||||||
| 장유나 2018.10.05 | |||||||
|
미해결
0
10p
|
|||||||
| 인졀미 2018.08.13 | |||||||
|
미해결
2
0p
|
|||||||
| cosmos 2018.08.10 | |||||||
|
미해결
0
10p
|
|||||||
| ha 2018.08.09 | |||||||
|
미해결
1
10p
|
|||||||
| 히스토리 2018.08.08 | |||||||
|
미해결
0
10p
|
|||||||
| 비사소 2018.08.07 | |||||||
|
미해결
3
10p
|
|||||||
| 비사소 2018.08.05 | |||||||
|
미해결
0
100p
|
|||||||
| 슈프림롤업 2018.08.05 | |||||||
|
미해결
1
10p
|
|||||||
| 우주선생 2018.08.03 | |||||||
|
해결
1
10p
|
|||||||
| ha 2018.08.03 | |||||||
|
미해결
2
10p
|
|||||||
| 이윰초보임당 2018.08.01 | |||||||

![[시즌3] 반응형 기업 테마 #0003 (E3R_BUSI_0003)](http://e3net.fineyes.com/data/item/1500277310/thumb-busi0003_item1_160x160.jpg)
댓글목록 3
디폴트님의 댓글
- 아이디로 검색
2018.07.11 14:06위와 같은 방식은 다른 탭 메뉴에도 상기 방식으로 적용하면 마우스 클릭시 게시판으로 이동하기 때문에 수정이 필요할 것 같습니다.
테마도 많고 스킨도 다르기 때문에 원하는 방식으로 설명드리기엔 디자인적인 측면이 고려되어야 함으로 어려울 것 같습니다.
사용자가 탭 메뉴에 마우스를 1초이상 누르면 각 게시판으로 이동하는 방법도 괜찮다 생각되시면 아래 스크립트를 참고하세요
축하합니다. 행운의 포인트 35포인트를 획득하였습니다.
재미조아님의 댓글
- 아이디로 검색
2018.07.11 08:36아쉬운데로 하다보니 이렇게까지는 됐네요
<div class="tab-pane fade active in" id="main-tlt-1">
<div class="tab-content-wrap">
<!--{* 아래 bo_table=게시판id 설정 *}-->
<a href="http://jemijoa.com/bbs/board.php?bo_table=free">▶ <u>자유게시판 바로가기</u></a>
{latest->latest_eyoom('tab_latest_text','bo_table=free||count=5||cut_subject=50')}
</div>
</div>
축하합니다. 행운의 포인트 99포인트를 획득하였습니다.
디폴트님의 댓글
- 아이디로 검색
2018.07.11 14:06위와 같은 방식은 다른 탭 메뉴에도 상기 방식으로 적용하면 마우스 클릭시 게시판으로 이동하기 때문에 수정이 필요할 것 같습니다.
테마도 많고 스킨도 다르기 때문에 원하는 방식으로 설명드리기엔 디자인적인 측면이 고려되어야 함으로 어려울 것 같습니다.
사용자가 탭 메뉴에 마우스를 1초이상 누르면 각 게시판으로 이동하는 방법도 괜찮다 생각되시면 아래 스크립트를 참고하세요
축하합니다. 행운의 포인트 35포인트를 획득하였습니다.
이윰EGG님의 댓글
- 아이디로 검색
2018.07.12 15:07최신글 스킨 파일에 아래의 소스를 넣어보기 바랍니다.
최신글 설정된 게시판으로 이동할 수 있는 링크 소스로 용도에 맞게 사용해 보기 바랍니다.
디폴트님의 좋은 답변도 감사합니다.