소스좀 부탁드려용..!
2015.10.03 11:54
767
5
- - 짧은주소 : http://e3net.fineyes.com/bbs/?t=IC
본문


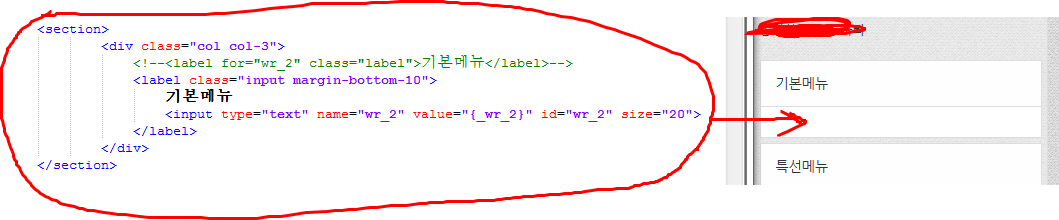
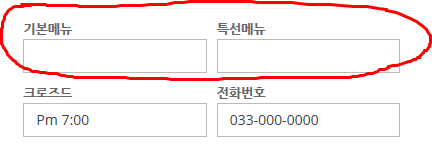
저는 왼쪽소스로 만들어진 입력창을 사용하여 텍스트를 기본메뉴 쪽으로 보내고있는데요
왼쪽 입력창 소스로는 내려쓰기 등의 제한이 있어서 많은 내용을 못쓰네요~ㅠㅠ
혹시 자유롭게 내려쓰고 길게써도 될만큼의 입력창을 만들수 있는 소스 좀 알려주실 수 있나욤..?
0
로그인 후 평가 가능합니다.
-
미니언즈
- 회원등급 : / Level 11
포인트 0
경험치 12,836
[레벨 11] - 진행률
84%
- 가입일 : 2015-05-25 15:21:28
- 서명 : 미입력
- 자기소개 : 태연 아이유를 좋아합니다.





댓글목록 5
자이언트님의 댓글
- 아이디로 검색
2015.10.04 10:06뭘 요구하시는지 정확치는 않지만.. 이해한 데로 답변을 드릴게요.
<input type="text" name="wr_2" value="{_wr_2}" id="wr_2" size="20"> 여기에 메뉴를 넣어서 처리하시려고 하나 봅니다.
input type="text" 속성은 한줄만 입력이 가능한 요소예요.
예시 1) 구분자를 넣어서 입력해 주시고 출력할 때 구분자로 explode 시켜서 보여지게 하는 방법
input에 입력내용 : 메뉴1|메뉴2|메뉴3|메뉴4
우측에 보여줄 때는 php의 explode 함수 활용 : $wr_2 = explode('|', $wr_2);
테마 소스는
예시 2) 입력태그를 <input>이 아닌 <textarea> 태그로 처리하는 방법
<textarea name="wr_2" id="wr_2">{_wr_2}</textarea>
축하합니다. 첫댓글 포인트 87포인트를 획득하였습니다.
미니언즈님의 댓글
- 아이디로 검색
2015.10.04 12:05자이언트님 감사합니다! ㅎ 한가지 더 궁굼한게 있는데요 textarea에서 내려쓰기도 가능하게 할 수 있나요?
자이언트님의 댓글
- 아이디로 검색
2015.10.04 12:23지금 이글을 쓰고 있는 댓글쓰기 내용이 바로 textarea로 되어 있어요.
엔터치시고 다른 메뉴 내용 입력하시면 되죠.
입력하신 후, 나중에 불러와서 실제 메뉴화 하는 부분은 고민해 보셔야 할 부분이구요.
미니언즈님의 댓글
- 아이디로 검색
2015.10.04 12:25아 그렇군요~!ㅎㅎ 정성스러운 답변 정말 감사드려요^^
미니언즈님의 댓글
- 아이디로 검색
2015.10.04 21:19conv_content 로 해결하였습니다...! ^^