전체 폭 질문좀드릴게요
2015.10.30 00:16
935
6
- - 짧은주소 : http://e3net.fineyes.com/bbs/?t=ce
본문
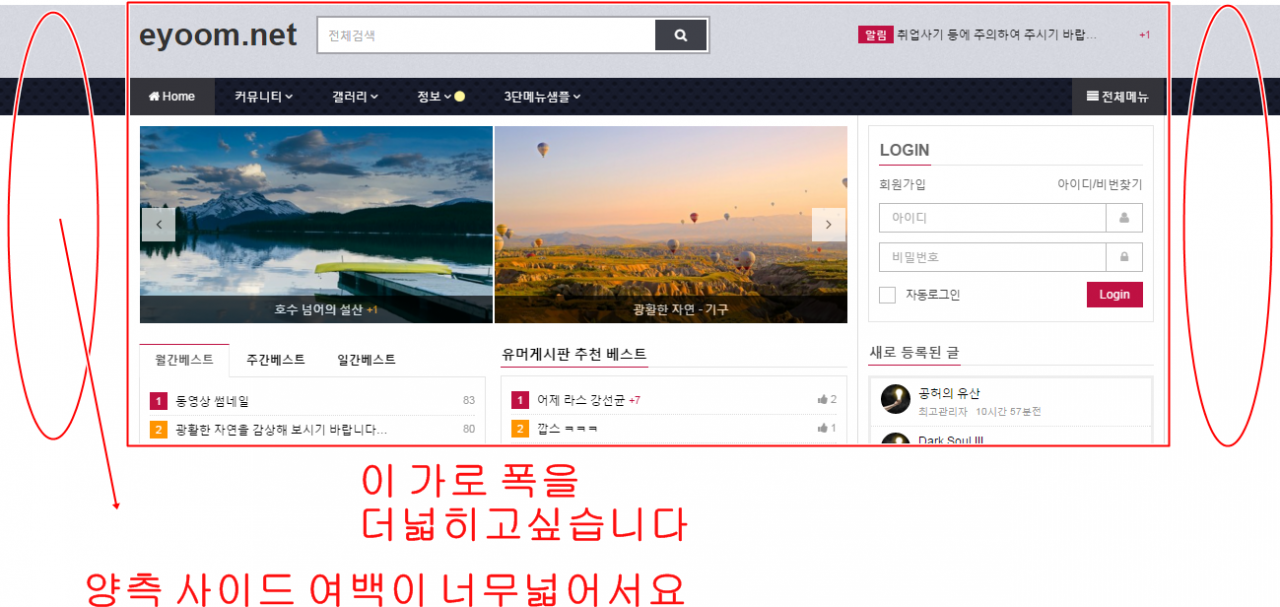
그.....게시판 폭이 EB 커뮤니티 테마 비반응형을 보니
1050 이더라구요 다른건 다 1150에서 1200 까지인데요
1050을 1200까지 늘리고싶은데 어떻게 해야하나요?
사이드 레이아웃 감추는방법말고 사이드 레이아웃 유지한상태에서
폭을 늘리고싶어요 ㅠㅠ
아 이럴줄알았으면 다른테마를사는건데.....ㅠㅠ
컴퓨터를 모르니깐 너무어렵네요
0
로그인 후 평가 가능합니다.
-
수퍼개미
- 회원등급 : 지하계 / Level 3
포인트 3,876
경험치 974
[레벨 3] - 진행률
63%
- 가입일 : 2015-10-11 09:26:53
- 서명 : 미입력
- 자기소개 : 미입력






댓글목록 6
이윰MOUNT님의 댓글
- 아이디로 검색
2015.10.30 09:09PC 커뮤니티 테마 css폴더 내 style.css 파일에서 20번째 줄쯤의 Layout 스타일 부분을 아래와 같이 변경하시면 됩니다.
1200px 넓이로 맞춘것입니다.
축하합니다. 첫댓글 포인트 20포인트를 획득하였습니다.
수퍼개미님의 댓글
- 아이디로 검색
2015.10.30 23:23완전감사~~^^
수퍼개미님의 댓글
- 아이디로 검색
2015.10.31 02:02마운트님이 써주신거 그대로갖다가 붙여넣기했는데
넓이가 그대로인데 왜그런걸까요?
이윰MOUNT님의 댓글
- 아이디로 검색
2015.10.31 09:4120번째줄부터 37번째줄까지 지우고 위 소스를 다시 붙이신거 맞으신가요?
혹시나 해서 다시 해보니 잘 됩니다.
수퍼개미님의 댓글
- 아이디로 검색
2015.11.07 14:58넵 메인에 아이프레임때문에 안됫는지 메인 초기꺼로하니 되네요
살사바님의 댓글
- 아이디로 검색
2016.02.01 15:30.