webzine 게시판 목록을 두줄로 하고 싶습니다~~
2016.10.05 16:06
1,016
6
- - 짧은주소 : http://e3net.fineyes.com/bbs/?t=eB
본문

항상 감사합니다~~
현재 .board-webzine .board-webzine-wrap 클래스에 width:48%를 추가해서 절반보다 약간 작게 만들었습니다.
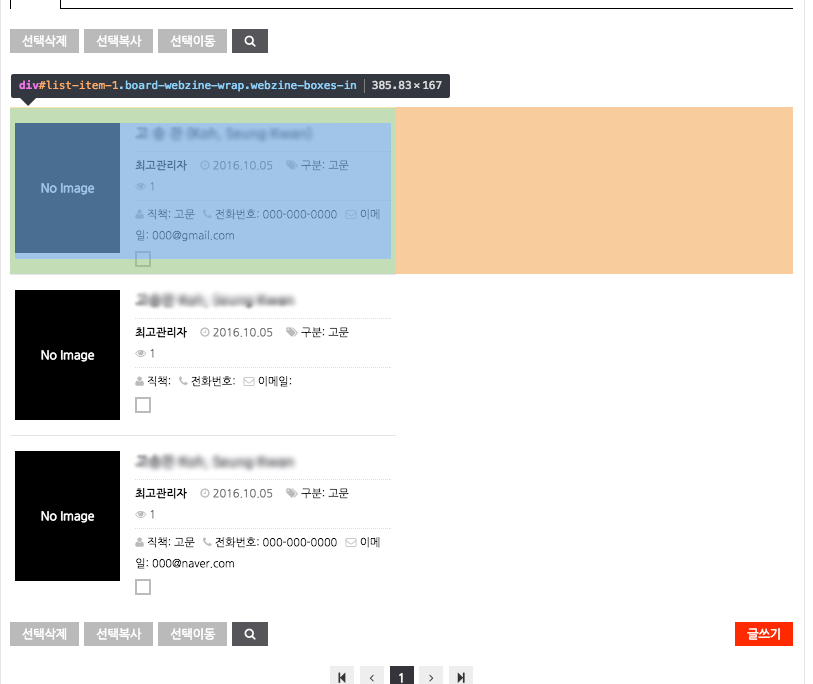
근데 두줄로 안나오고 위 이미지처럼 나옵니다.
혹시나해서 <div id="list-item-{.wr_id}" class="board-webzine-wrap webzine-boxes-in"> ........</div>를
<ul> <li id="list-item-{.wr_id}" class="board-webzine-wrap webzine-boxes-in">.......</li> </ui> 로
리스트로 바꿔보았는데도 오른쪽으로 마진만 생기고 올라가지는 않습니다.
어떻게 하면 두줄로 나올 수 있을까요..?????
0
로그인 후 평가 가능합니다.
-
지은
- 회원등급 : 지상계 / Level 6
포인트 11,192
경험치 3,025
[레벨 6] - 진행률
3%
- 가입일 : 2016-05-19 15:55:00
- 서명 : 미입력
- 자기소개 : 미입력





댓글목록 6
이윰EGG님의 댓글
- 아이디로 검색
2016.10.06 08:46css의 float 속성을 사용하시면 원하는 스타일을 만들 수 있을 것 같습니다.
구글등에서 'css float'을 검색해 활용해 보시기 바랍니다.
감사합니다.
축하합니다. 첫댓글 포인트 98포인트를 획득하였습니다.
지은님의 댓글
- 아이디로 검색
2016.10.06 11:42.webzine-boxes 의 세로높이가 0으로 사라지면서 .board-list-footer와의 경계가 무너졌습니다.ㅠㅠㅠ
어떻게 해야 할지 잘 모르겠습니다..ㅠㅠㅠ
페이지는 http://qdesign1.cafe24.com/chilbo1/bbs/board.php?bo_table=member2&page=1&page=1 입니다
지은님의 댓글
- 아이디로 검색
2016.10.07 09:58<div class="webzine-boxes" style="display:inline-block"> .......</div>
위와 같이 inline-block을 추가하니까 해결되었습니다~~
이런 디테일이 아직 많이 부족하네요^^;
이윰EGG님의 댓글
- 아이디로 검색
2016.10.07 15:47float을 사용하게 된다면 float을 클리어 하는 것까지 적용해야 하는데 미쳐 그것까지는 답변을 드리지 못했습니다.
차후에 float을 사용할 기회가 된다면 'float을 clear하는 방법'을 구글 검색해 보시면 다양한 설명들을 찾을 수 있을 것 입니다.
감사합니다.
지은님의 댓글
- 아이디로 검색
2016.10.07 16:04네 감사합니다~~~^^
수호재키님의 댓글
- 아이디로 검색
2016.12.07 14:44감사합니다.