크롬과 타브라우저로 본 화면 차이

2015.03.05 23:20
1,336
4
- - 짧은주소 : http://e3net.fineyes.com/bbs/?t=mm
본문
@media (min-width: 1200px) {
.container {
width: 2000px;
}
}
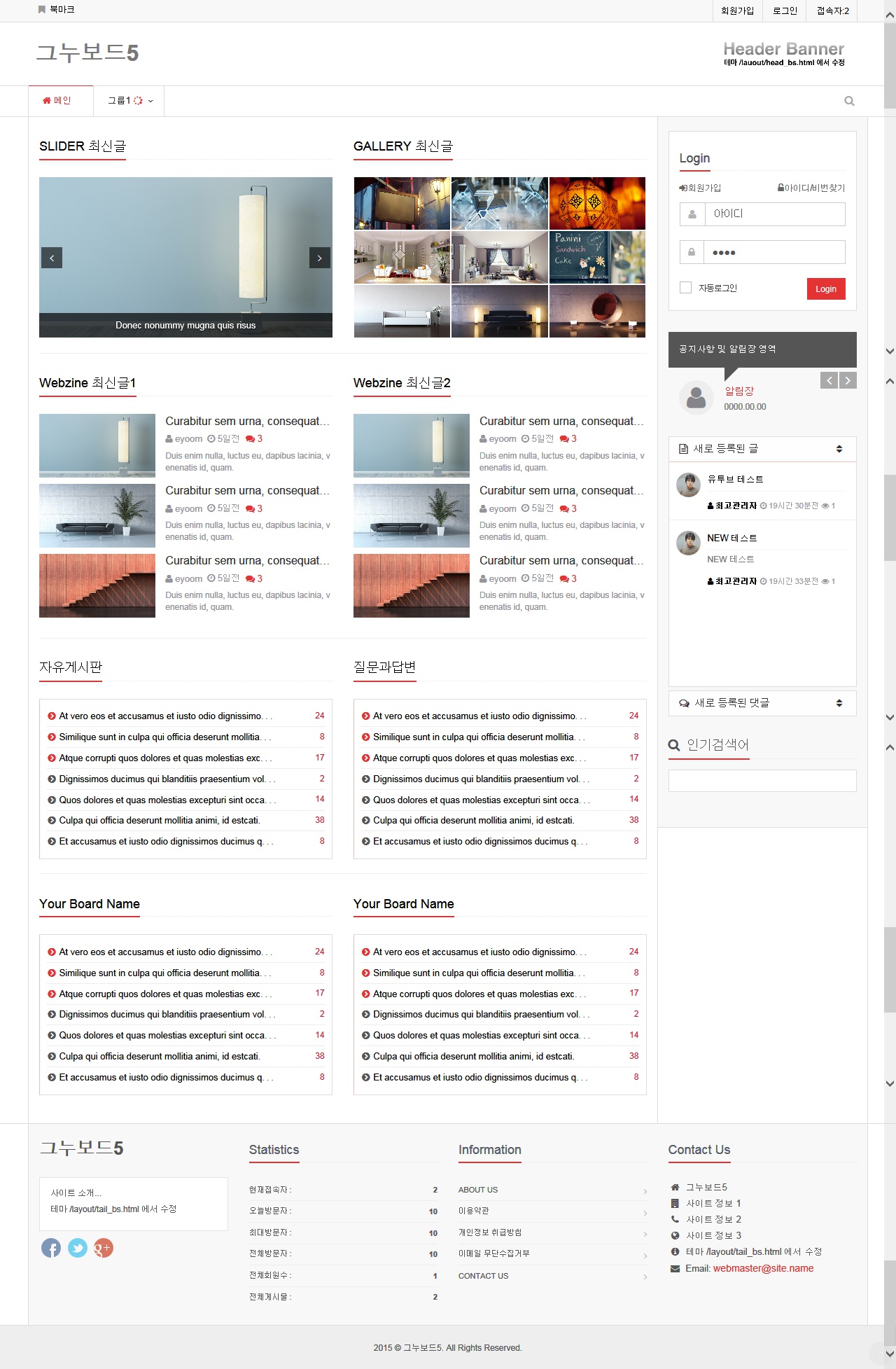
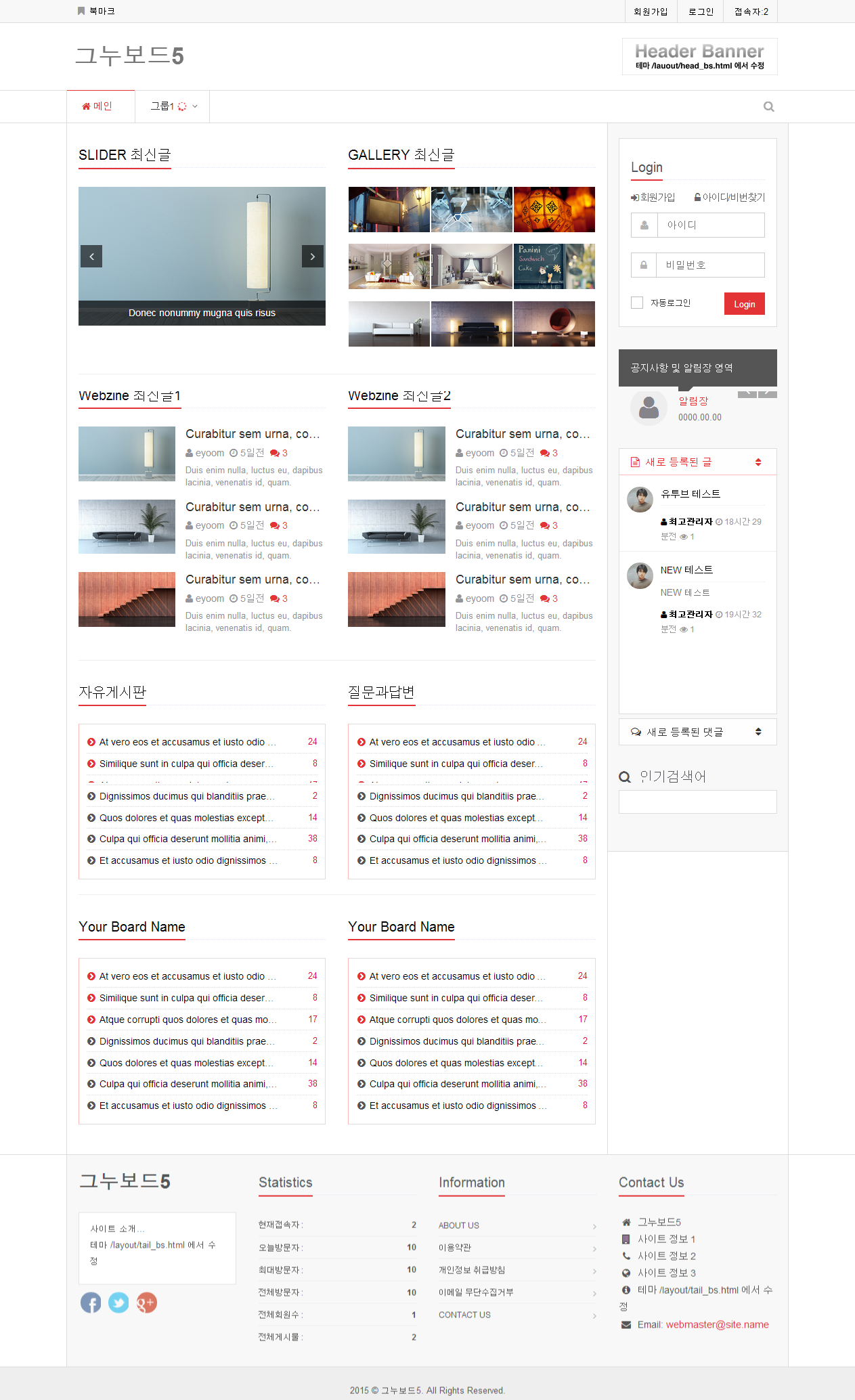
테마 css폴더의 custom.css에 레오나르도 님이 알려주신 팁을 적용해보니,
익스와 파이어폭스는 보시는 것처럼 잘 늘어나는데, 크롬에서는 변화가 없습니다.
[익스, 파이어폭스]

[크롬]

0
로그인 후 평가 가능합니다.

-
신비
- 회원등급 : 지상계 / Level 8
포인트 336,126
경험치 6,314
[레벨 8] - 진행률
45%
- 가입일 : 2015-03-01 03:20:41
- 서명 : 신비
- 자기소개 : 신비





댓글목록 4
fm25님의 댓글
- 아이디로 검색
2015.03.05 23:23'F5' 키를 눌러 새로고침을 해보세요.
축하합니다. 첫댓글 포인트 70포인트를 획득하였습니다.
신비님의 댓글
- 아이디로 검색
2015.03.06 00:00F5키 눌러봐도 마찬가지입니다. fm25 님은 타브라우저랑 마찬가지로 똑같이 보이시나요?
좌표는 http://azo2.raonnet.com/ 입니다.
fm25님의 댓글
- 아이디로 검색
2015.03.06 09:18셋 다 1,200px로 보이네요.
수정 후, 결과를 보고자 할 때...
새로고침을 해도 결과가 나타나지 않아 당황할 때가 많습니다.
(크롬이 더 그런지는 모르겠습니다)
이 부분에 대한 개선이 있어야 할 것 같은데...
다른 분들은 문제가 없는 것인지... 피드백이 없네요.
신비님의 댓글
- 아이디로 검색
2015.03.06 00:16fm25 님은 크롬에서도 넓게 보이는데, 어떻게 하신 거에요?
팁게에 팁 좀 올려주시면 고맙겠습니다. ^^