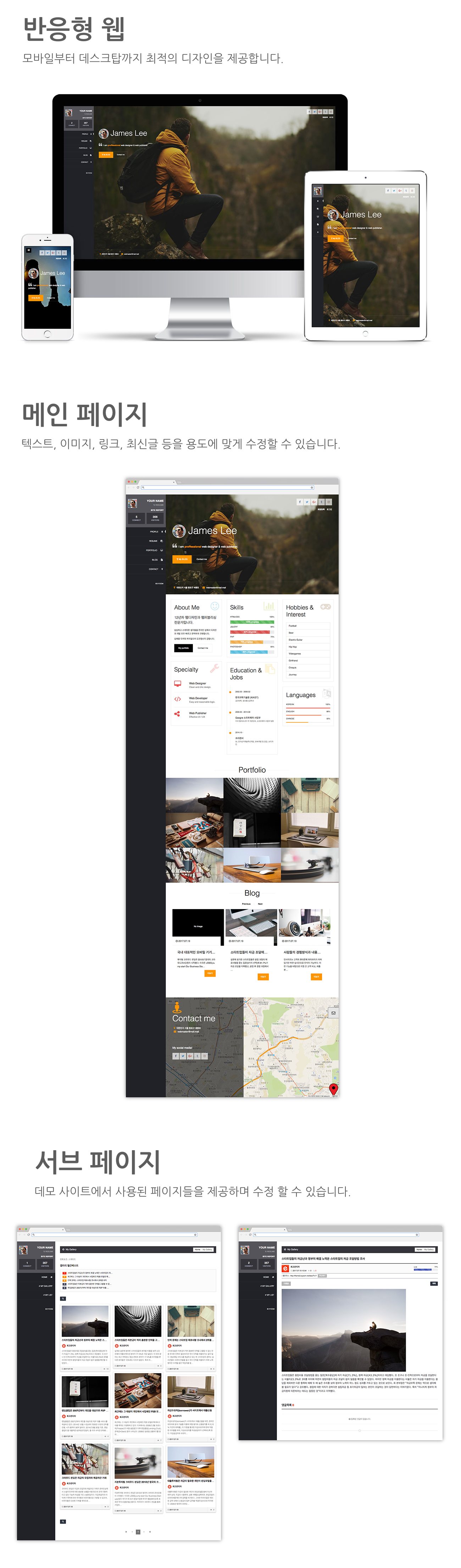
반응형
카테고리 - 테마

스킨설정
- 관리자 > 테마관리 > 테마환경설정 > 해당 테마 스킨설정 에서 아웃로그인, 방문자통계 스킨은 pers0012로 설정합니다.
메인 슬라이더
- 관리자 - 테마관리 - EB슬라이더관리에서 0012테마 메인 슬라이더의 수정에서 이미지를 설정합니다. (설정하지 않으면 기본 이미지가 출력, 타이틀 및 문구는 입력 불필요)
CONTACT 영역
- 구글맵의 위치적용은 파일 하단의 script 내 좌표를 설정합니다.
- 메일보내기 폼은 /eyoom/theme/resume/php/contact-form.php 파일에서 사이트운영자의 메일을 설정합니다.(서버환경에 따라 메일보내기가 지원되지 않을 수 있으니 참조하여 주세요.)
- /eyoom/theme/resume/js/app.js 199줄 site_url 부분을 사용하시는 사이트 주소로 변경합니다.
- url: "http://site_url/eyoom/theme/resume/php/contact-form.php",
최신글 스킨 소스
- /eyoom/theme/e3r_pers_0012/main/index_bs.html 파일 아래의 최신글 스킨에 게시판 id 입력
- pers0012_portfolio : 299 줄 정도
- pers0012_blog : 322줄 정도
- 최신글 문법 참조(http://eyoom.net/page/?pid=latest_grammar)
테마 요약정보
| 항목 | 내용 |
|---|---|
| 시즌3용 테마인가요? | y |
| 무료테마인가? | n |
| 샵테마인가? | n |
| 커뮤니티기능을 사용하는가? | n |
| 반응형 테마인가? | y |
| 테마 메인에서 사이드 레이아웃을 사용하나요? | y |
| 테마 메인에서 사이드 레이아웃의 위치는? | y |
| 서브페이지 사이드 레이아웃을 사용하나요? | y |
| 서브페이지 사이드 레이아웃의 위치는? | y |
| 테마 폴더명 | e3r_pers_0012 |
| Version | 3.0.1 |
| Demo URL | http://theme3.eyoom.net/?theme=e3r_pers_0012 |
| License | 1 copy per 1 website |
| Bootstrap | Compatible with 3.2.x |
| Layout | Responsive Web |
| Broweres | Internet Explorer 9, Internet Explorer 10, Internet Explorer 11, Microsoft Edge, Chrome, Firefox, Opera, Safari |
| Tag | 블로그, 포트폴리오, 시즌3, 테마, 반응형 |
| 쇼핑몰 스킨의 메인에서 사이드 레이아웃을 사용하나요? | n |
| 쇼핑몰 스킨의 메인에서 사이드 레이아웃의 위치는? | n |
| 쇼핑몰 서브페이지 사이드 레이아웃을 사용하나요? | n |
| 쇼핑몰 서브페이지 사이드 레이아웃의 위치는? | n |
9. E3R_PERS_0012 테마 3.0.1 버전 패치
그누보드(영카트) 5.3.1 업그레이드 패치 - 버전은 3.0.1로 시작
1) M : eyoom/theme/테마명/skin_bs/member/basic/login.skin.html
2) M : eyoom/theme/테마명/skin_bs/member/basic/social_button.skin.html
3) M : eyoom/theme/테마명/skin_bs/스킨명/basic/outlogin.skin.1.html
4) M : eyoom/theme/테마명/skin_bs/스킨명/basic/social_button.skin.html
5) M : eyoom/theme/테마명/css/common.css
6) A : eyoom/theme/테마명/image/social/payco.png
7) M : eyoom/theme/테마명/skin_bs/board/게시판스킨명/move.skin.html
8. E3R_PERS_0012 테마 1.0.16 버전 패치
1. 구글지도, 네이버지도, 다음 카카오 지도 최신 앱으로 업그레이드
1) M : eyoom/theme/테마명/js/eyoom.map.js
2) M : eyoom/theme/테마명/skin_bs/board/basic/view.skin.html
3) M : eyoom/theme/테마명/skin_bs/board/basic/view_comment.skin.html
4) M : eyoom/theme/테마명/skin_bs/board/basic/write.skin.html
5) M : eyoom/theme/테마명/skin_bs/board/gallery/view.skin.html
6) M : eyoom/theme/테마명/skin_bs/board/gallery/view_comment.skin.html
7) M : eyoom/theme/테마명/skin_bs/board/gallery/write.skin.html
8) M : eyoom/theme/테마명/skin_bs/board/webzine/view.skin.html
9) M : eyoom/theme/테마명/skin_bs/board/webzine/view_comment.skin.html
7. E3R_PERS_0012 테마 1.0.15 버전 패치
1. id 선택자 중복 버그 패치
1) M : eyoom/theme/테마명/layout/misc_bs.html
2) M : eyoom/theme/테마명/skin_bs/board/스킨명/view_comment.skin.html
3) M : eyoom/theme/테마명/skin_bs/board/스킨명/write.skin.html
6. E3R_PERS_0012 테마 1.0.14 버전 패치
1. common.css 파일 소소한 수정
1) M : eyoom/theme/테마명/css/common.css
5. E3R_PERS_0012 테마 1.0.13 버전 패치
1. common.css 파일 소소한 수정
1) M : eyoom/theme/테마명/css/common.css
4. 프리로더는 어느파일에서 수정할수있나요?
문의 ----------
페이지 처음 들어갈때 노란색동그란 숫자로딩되는 프리로딩은 어떤파일에서 수정하면 될까요?
답변 ----------
page-loading 플러그인을 사용한 것으로 /테마명/plugins/page-loading.js 파일에서 컨트롤 할 수 있으며 /테마명/css/style.css 파일 Page Loading 영역에서 스타일 수정할 수 있습니다. 감사합니다.
3. 몇가지 질문이 있습니다
문의 ----------
1. 각 슬라이더에 페이징넘버를 넣으려면 어떻게 해야하나요? 2. 게시물에 유투브영상을 삽입할수있게 되어있던데, 블로그카테고리나 갤러리 리스트부분에 유튜브영상 썸네일이 나오게 할순 없나요? 3. 위 2번과 연계되는 질문인데, 게시물에 유투브영상을 삽입할경우 리스트에서 클릭하면 영상이 레이어팝업형태로 플레이되거나 리스트상태에서 바로볼수있는 기능은 없을까요? 4. 스킨의 html 수정을 진행했는데 최신버전으로 업데이트 하려면 어떻게 해야하나요?
답변 ----------
1. 해당 테마 이미지 슬라이더에 페이징 출력 소스는 없습니다. 페이징 출력을 해야 한다며 해당 eb슬라이더 파일에 아래의 소스를 반복문 소스 안에 넣어 주기 바랍니다.(테마 문법 참고 : http://eyoom.net/page/?pid=theme_grammar) 반복문 안에 아래의 소스가 반복되어 아이템 수 만큼 수가 출력되며 이를 응용해 원하는 용도로 사용하기 바랍니다. 2. 아래의 링크 참고 바랍니다. 3. 해당 기능은 없으며 직접 제작을 하거나 제작의뢰를 해야 합니다. 4. '마이페이지 > 테마관리'에서 최신 버전의 파일을 받을 수 있으며 수정한 부분과 패치된 부분을 비교해 패치를 진행하기 바랍니다.
{.key_ +1}
2. 메인 상단에 소셜아이콘은 페이지 공유기능인가요?
문의 ----------
클릭하면 홈페이지 메인으로 다시 접속이 되는데.... 기능을 어떻게 설정해야할까요 ㅠㅠㅠ
답변 ----------
해당 링크는 사용자의 sns 사이트 링크를 연결하는 아이콘으로 직접 파일을 열어 입력을 해야 합니다. eyoom/theme/테마명/main/index_bs.html 파일을 열어 sns 링크를 입력하기 바랍니다. <li class="social-facebook"> href에 sns 링크를 입력합니다. 감사합니다.
<a target="_blank" href="#">Facebook</a>
</li>
1. 설치하는방법이 어떻게 되나요?
문의 ----------
풀버전으로 다운받아서 압축풀고 호스팅서버에 FTP로 업로드 하였습니다. 혹시 루트경로에 올려야 되나요? /서브/요기에 올렸는데 안될까요? 그리고, 제가 알기론 그누보드가 기본적으로 압축풀면 index.php 가 있어서 설치를 진행해주는것으로 알고있는데, 이건 혹시 그누보드 먼저 설치하고 덮어쓰기를 해야하는건가요? 설치나 세팅에대한 전반적인 메뉴얼이 있었으면 좋겠는데,...
답변 ----------
설치경로를 정하는 것은 사용자가 정하는 것이라 저희가 안된다고 할 수는 없을 것 같습니다. 이윰빌더 설치(http://eyoom.net/page/?pid=installation)를 참고해 설치 진행하기 바라며 이윰넷 사이트 메뉴 중 이윰빌더 메뉴는 설치부터 기능설명과 사용에 대한 가이드가 있으니 사이트 구축에 활용하기 바랍니다. 감사합니다.
등록된 상품이 없습니다.

![[시즌3] 반응형 개인 테마 #0012 (E3R_PERS_0012)](http://e3net.fineyes.com/data/item/1500280460/thumb-pers0012_item_160x160.jpg)
![[시즌3] 반응형 기업 테마 #0006 (E3R_BUSI_0006)](http://e3net.fineyes.com/data/item/1500278310/thumb-0006_item_160x160.jpg)
![[시즌3] 반응형 기업 테마 #0009 (E3R_BUSI_0009)](http://e3net.fineyes.com/data/item/1500279312/thumb-0009_item_160x160.jpg)
![[시즌3] 반응형 기업 테마 #0007 (E3R_BUSI_0007)](http://e3net.fineyes.com/data/item/1500278587/thumb-0007_item_160x160.jpg)
![[시즌3] 반응형 개인 테마 #0012 (E3R_PERS_0012)](http://e3net.fineyes.com/data/item/1500280460/pers0012_item.jpg)