게시판스킨
카테고리 - 스킨
[시즌3] 반응형 구글맵 멀티마커 게시판 스킨입니다.
구글맵을 이용하여 다중 위치 표시가 가능한 위치기반 게시판 스킨이며, 맛집소개, 지점소개, 매장소개 등에 활용성이 높은 게시판 스킨입니다.
설치 방법
1. 구매
2. 다운로드 (마이페이지 - 스킨관리에서 다운로드)
3. 압축해제 후 폴더 내 skin_bs 폴더를 설치한 테마 내 skin_bs 폴더에 덮어 쓰거나(병합) 또는 안의 내용을 업로드 하면 됩니다. (/eyoom/theme/적용할 테마/skin_bs/board/gmap/)
4. 관리자 - 게시판관리 - 게시판관리에서 구글맵 멀티마커를 적용할 게시판을 추가합니다.
5. 관리자 - 테마관리 - 게시판 설정에서 원하는 게시판의 이윰스킨을 gmap로 변경 후 저장합니다.
주의 사항 (필독)
1. 본 스킨을 이용하기 위해서는 eyoom/theme/적용테마/page/gmap_search.html 파일이 있어야 합니다. 만약 2017년 11월 23일 이전 버전의 테마를 설치하셨을 경우 해당 파일이 없으니, 사용중인 테마의 최신 버전을 다운로드하여 해당 파일을 업로드 하시기 바랍니다.
2. 관리자 - 게시판관리 - 게시판관리에서 구글맵 멀티마커를 적용할 게시판에 '목록에서 내용 사용' 을 사용으로 체크합니다.
'분류사용 여부'는 반드시 사용으로 체크, '분류'에 아래의 분류항목을 입력합니다. (외국의 경우 해당 나라의 지역 입력)
서울|부산|대구|인천|대전|울산|광주|세종|경기|경남|경북|전남|전북|충남|충북|강원|제주
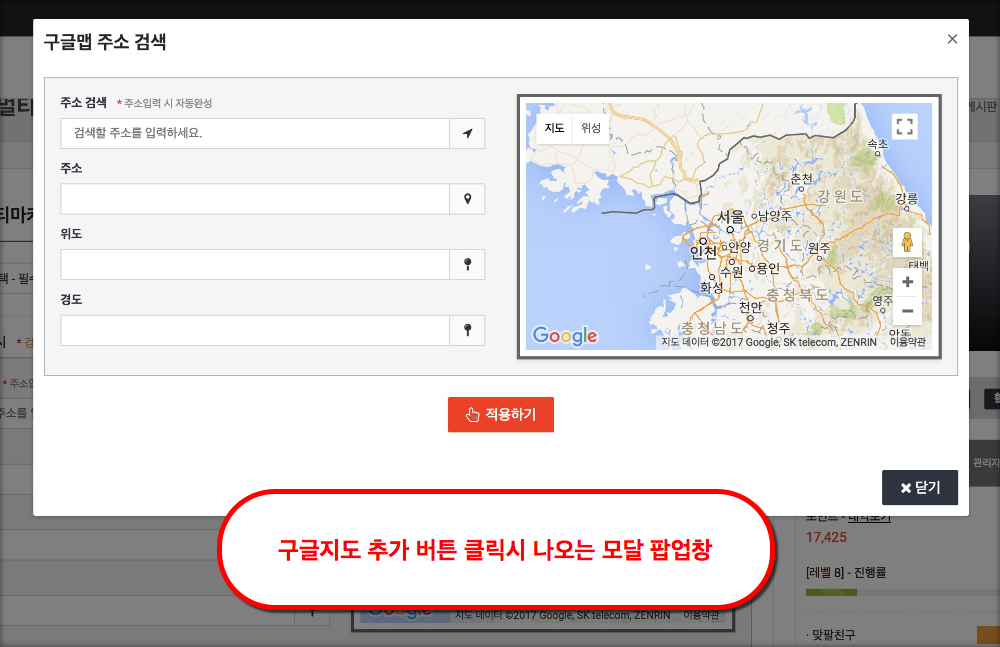
3. 관리자 - 테마관리 - 게시판설정 - 해당 게시판 수정에서 '지도 추가 기능 사용'을 사용으로 체크합니다. 필수! (글쓰기 시 추가 구글지도 등록 가능)
그리고 '목록에서 무한스크롤 사용'은 사용이 안되니 참고바랍니다.
4. 해당 스킨 사용 시 반드시 구글 api 키가 필요합니다.
구글 javascript api키 발급받기 가이드 : http://eyoom.net/bbs/board.php?bo_table=theme_guide&wr_id=15
발급 받은 api키를 아래 파일에 적용
gmap폴더 내 list.skin.html - 416번째 라인
gmap폴더 내 view.skin.html - 506번째 라인
gmap폴더 내 write.skin.html - 409번째 라인
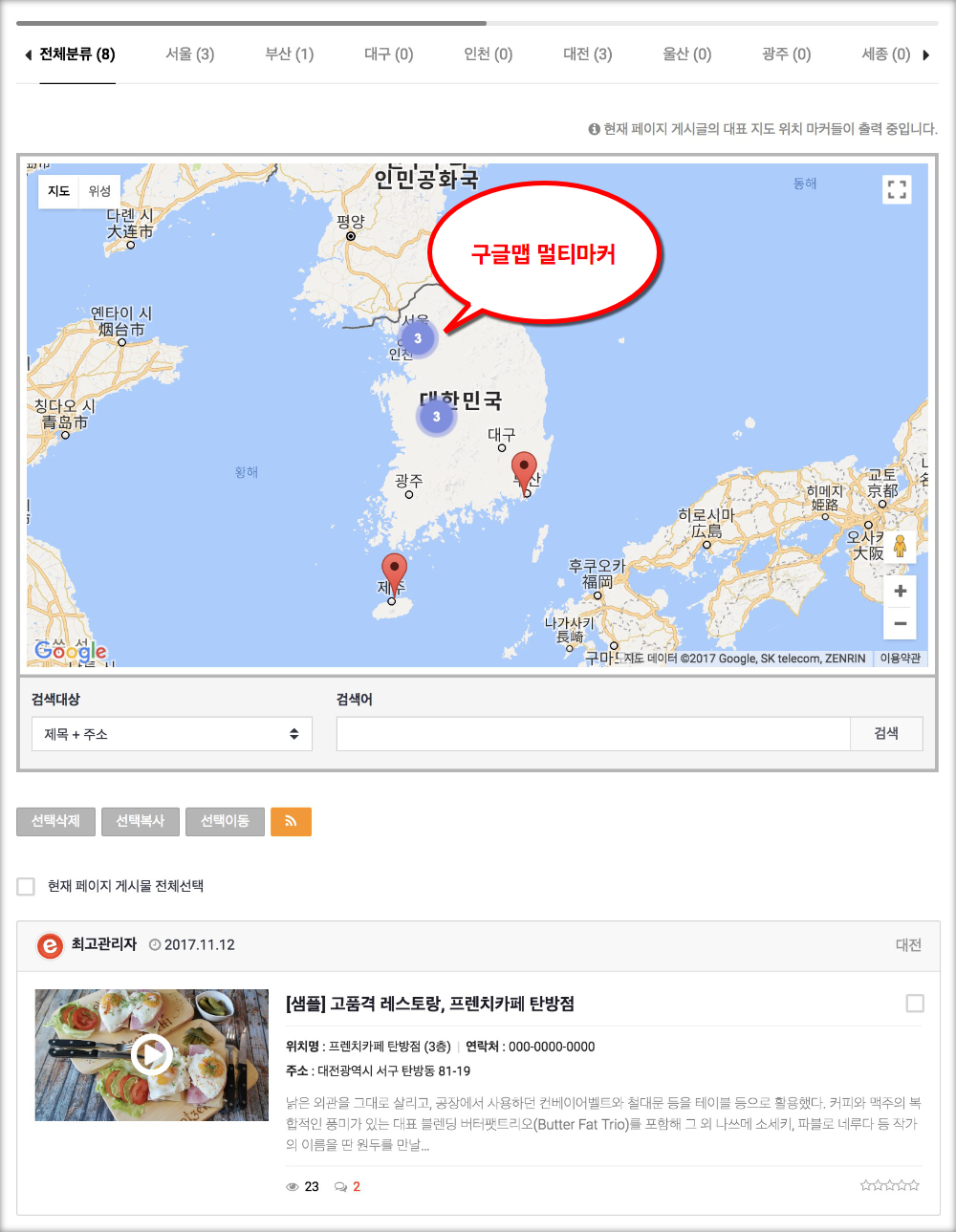
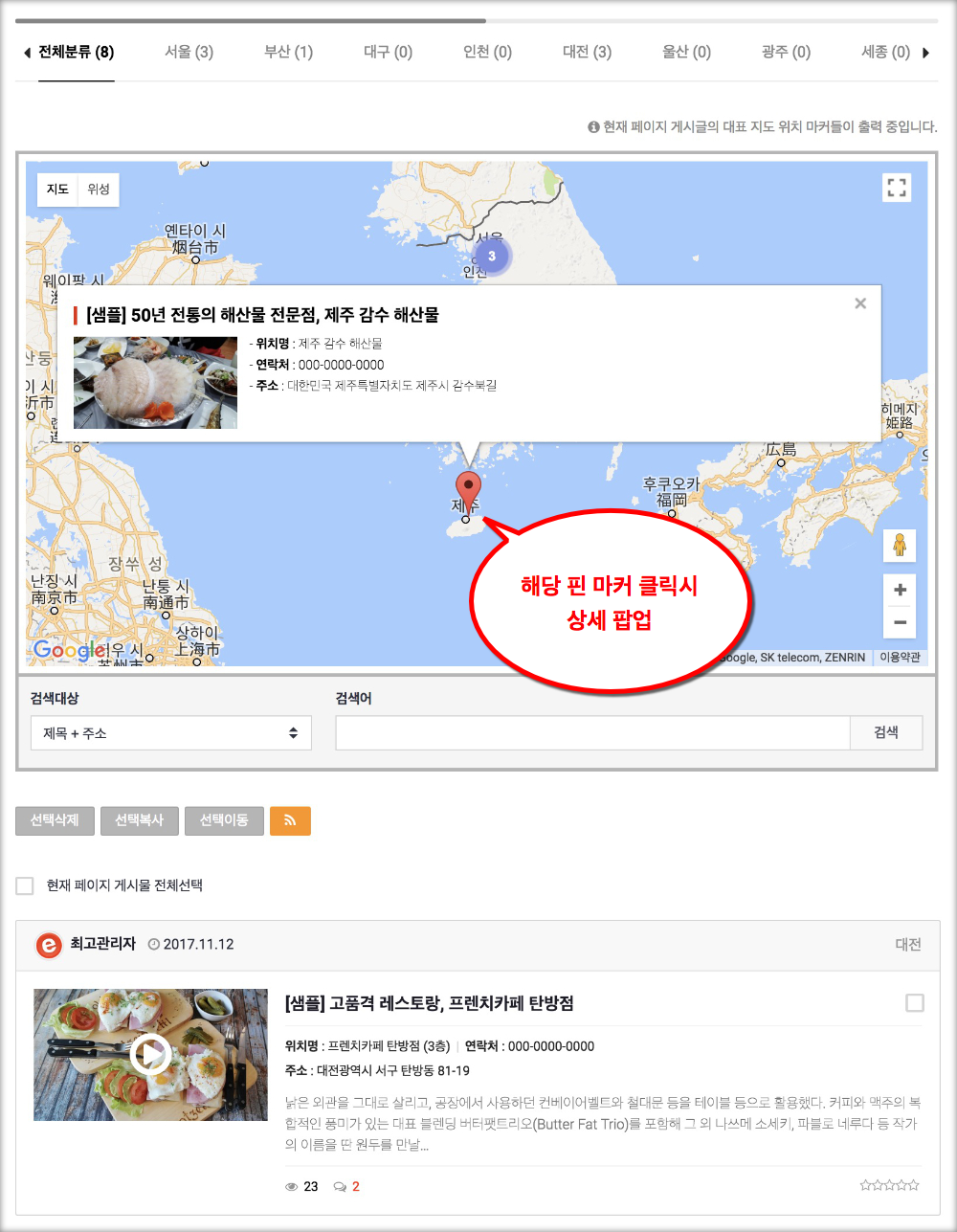
구글맵 멀티마커 게시판 목록


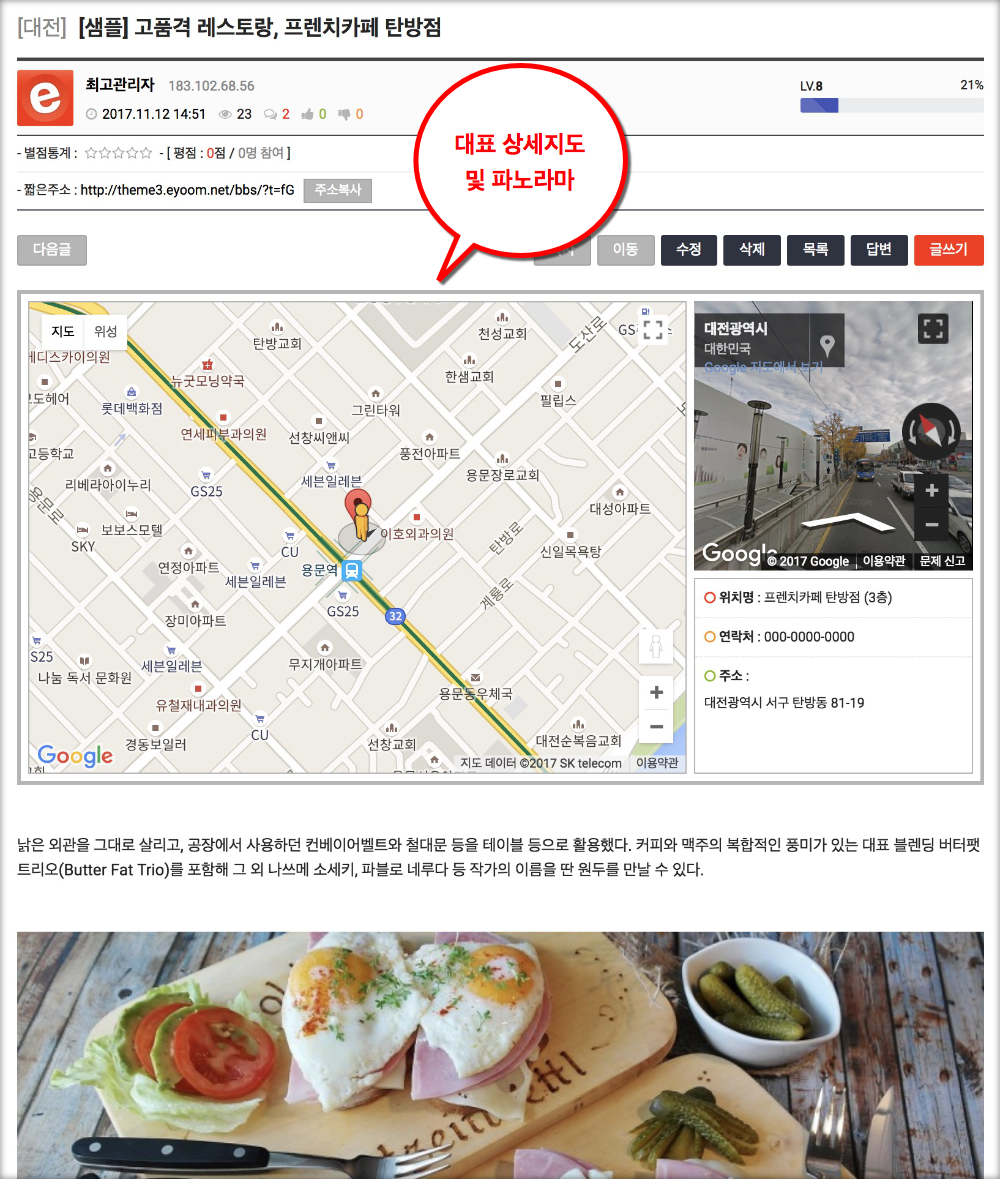
구글맵 멀티마커 게시판 내용 페이지

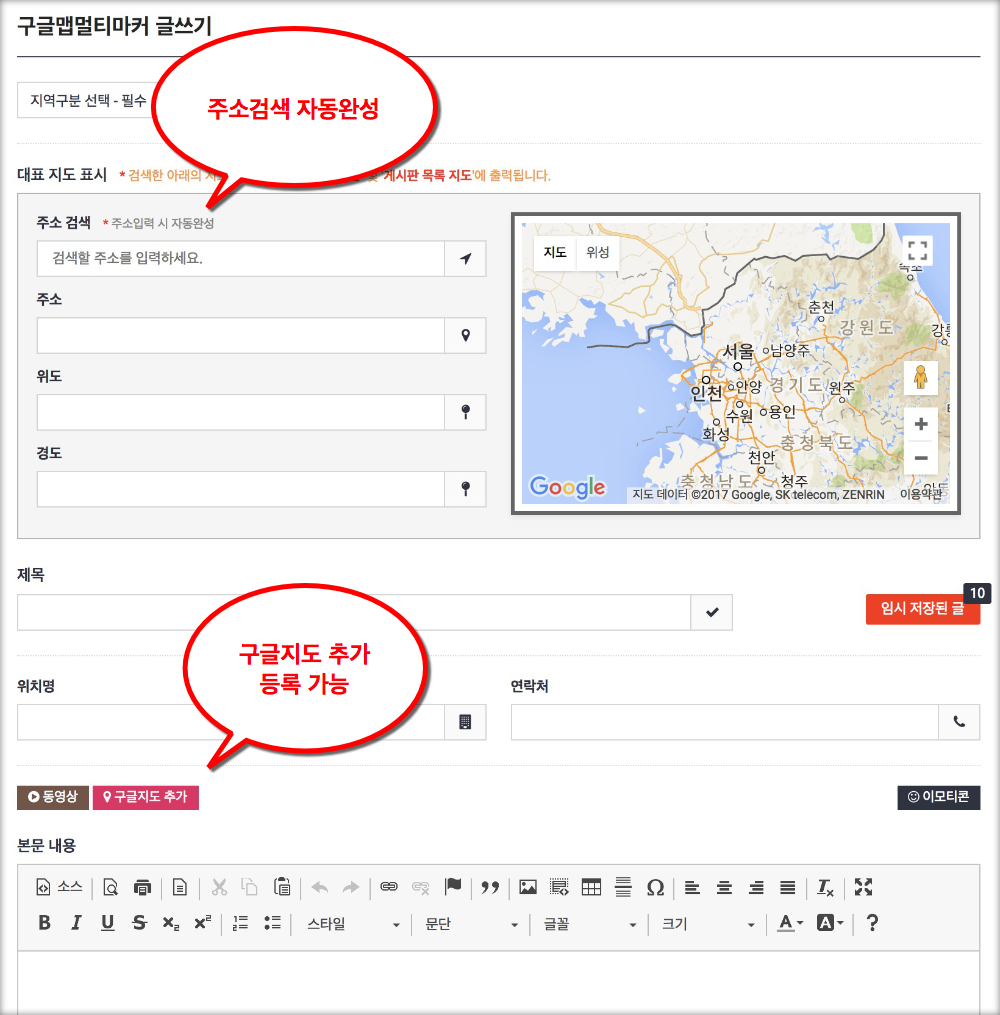
구글맵 멀티마커 게시판 글쓰기


스킨 요약정보
| 항목 | 내용 |
|---|---|
| 시즌3용 스킨인가요? | y |
| Version | 1.0.10 |
| Type | board |
| Skin Name | gmap |
| 무료인가? | n |
| 반응형 스킨인가? | y |
| Demo URL | http://theme3.eyoom.net/bbs/board.php?bo_table=gmap&theme=basic3 |
1. 그누보드 5.3 관련 css스타일 패치
1) M : 스킨명/move.skin.html
8. 반응형 구글맵 멀티마커 게시판 스킨 1.0.9 버전 패치
1. 구글지도 api키 소스 패치
1) M : 스킨명/view.skin.html
2) M : 스킨명/write.skin.html
3) M : 스킨명/list.skin.html
7. 반응형 구글맵 멀티마커 게시판 스킨 1.0.8 버전 패치
1. 구글지도, 네이버지도, 다음 카카오 지도 최신 앱으로 업그레이드
1) M : 스킨명/view.skin.html
2) M : 스킨명/view_comment.skin.html
3) M : 스킨명/write.skin.html
4) M : 스킨명/list.skin.html
6. 반응형 구글맵 멀티마커 게시판 스킨 1.0.7 버전 패치
1. 아이디 중복 패치
1) M : eyoom/theme/테마명/skin_bs/board/스킨명/view_comment.skin.html
1) M : eyoom/theme/테마명/skin_bs/board/스킨명/write.skin.html
5. 반응형 구글맵 멀티마커 게시판 스킨 1.0.6 버전 패치
1. 게시판 list 스킨에서 작성자 sideview의 메일 보내기 버그 패치 외 여러 소스 수정
1) M : eyoom/theme/적용테마/skin_bs/board/gmap/list.skin.html
2. 게시판 view_comment 스킨에서 구글맵 전용 주소검색 자동완성 등록이 가능하도록 여러 소스 수정
1) M : eyoom/theme/적용테마/skin_bs/board/gmap/view_comment.skin.html
3. 게시판 view 스킨에서 추가 구글지도 출력이 가능하도록 여러 소스 수정
1) M : eyoom/theme/적용테마/skin_bs/board/gmap/view.skin.html
4. 게시판 write 스킨에서 추가 구글맵 주소검색 자동완성 입력이 가능하도록 여러 소스 수정
1) M : eyoom/theme/적용테마/skin_bs/board/gmap/write.skin.html
9. 지도의 초기화면 지정가능여부
문의 ----------
현재 해당 게시판에 접속하면 대한민국이 나오는데요 혹시 서울이나 대전이나 특정 지역을 지정하고 지정 배율로 보이게 할 수 있나요? 그리고 분류를 서울|부산|대구|인천|대전|울산|광주|세종|경기|경남|경북|전남|전북|충남|충북|강원|제주 이렇게 하라고 하셨는데 혹시 순서를 바꾸어도 상관없는지도 궁금합니다.
답변 ----------
목록파일(list.skin.html)에서 461줄 정도에 아래의 소스가 있습니다. 원하는 위치의 gps좌표(구글지도에서 마우스 오른쪽 클릭해 '이곳이 궁금한가요?'를 클릭하면 나옴)를 구해 변경을 하며 zoom 비율을 수정하면 확대를 할 수 있습니다. 분류는 순서 변경을 해도 문제 없을 것 같습니다. 감사합니다.
center: new google.maps.LatLng(36.376084, 128.151405),
zoom: 6,
8. 문의드려요
문의 ----------
게시판 리스트를 웹진형식말고 일반 게시판으로는 사용안되나요?
답변 ----------
해당 스킨의 목록 출력 부분을 basic 게시판 스킨의 목록 파일에서 출력부분을 대입해 변경해 보시기 바랍니다. 감사합니다.
7. 감사합니다 적용은 모두 성공했는데요
문의 ---------- 비밀글로 보호된 문의입니다.
답변 ---------- 비밀글로 보호된 답변입니다.
6. 적용문제 도와주세요
문의 ---------- 비밀글로 보호된 문의입니다.
답변 ---------- 비밀글로 보호된 답변입니다.
5. 부동산 용도로도 활용이 가능할까요?
문의 ----------
그리고 애드센스는 장착이 당연히 가능하겠죠? 일반 그누보드 게시판 처럼..
답변 ----------
네. 부동산 매물정보 용도로 활용이 가능합니다. 너무도 당연한 이야기겠지만, 애드센스 장착도 가능합니다. 감사합니다.
등록된 상품이 없습니다.

![[시즌3] 반응형 구글맵 멀티마커 게시판 스킨 - 맛집소개, 지점소개, 매장소개 등](http://e3net.fineyes.com/data/item/1502254797/thumb-gamp_1_160x160.jpg)
![[시즌3] 반응형 기업 테마 #0008 (E3R_BUSI_0008)](http://e3net.fineyes.com/data/item/1500279127/thumb-0008_item_160x160.jpg)
![[시즌3] 반응형 구글맵 멀티마커 게시판 스킨 - 맛집소개, 지점소개, 매장소개 등](http://e3net.fineyes.com/data/item/1502254797/gamp_1.jpg)
![[시즌3] 반응형 구글맵 멀티마커 게시판 스킨 - 맛집소개, 지점소개, 매장소개 등](http://e3net.fineyes.com/data/item/1502254797/gmap_2.png)
![[시즌3] 반응형 구글맵 멀티마커 게시판 스킨 - 맛집소개, 지점소개, 매장소개 등](http://e3net.fineyes.com/data/item/1502254797/gmap_3.jpg)