1:1 문의
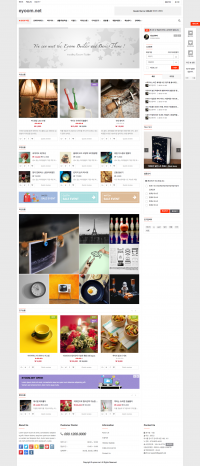
타이틀 이미지를 클릭하시면 해당상품으로 이동됩니다.
안녕하세요. 문의드립니다.
문의 ----------
오늘 이제품을 구매해서 설치를 했는데요. 날짜를 누르고 입력을 해도 표시가되지 않습니다. 별다르게 설정하는게 없는거 같은데 제가 뭘 잘못한걸까요?
답변 ----------
안녕하세요. 우선 불편을 드려 죄송합니다. 패키지 하는 과정에서 파일이 하나 누락되었습니다. 마이페이지 > 다운로드관리 > 기능성플러그인 관리 페이지로 이동하셔서 다시 다운로드 하셔서 설치하시면 됩니다. 참고로 /eyoom/extend/calendar.extend.php 파일이 누락되었었습니다. 감사합니다. p.s. 정말 오랫만이시네요. 더운 날씨에 건강관리 잘하세요.
적용 문의 드립니다..
문의 ---------- 비밀글로 보호된 문의입니다.
답변 ---------- 비밀글로 보호된 답변입니다.
해외주소도 가능한가요?
문의 ----------
즉 해외에서도 사용이 가능한가요? 한국지도만 나오나요?
답변 ----------
안녕하세요. 반갑습니다. 구글 중국정부와 최근 7년만에 검색시장 진출등과 관련하여 협의하고 있는 중이라고 합니다. 그래서 아직까지는 중국에서는 구글 API를 이용할 수 없는 상태입니다. 결국 이 상품은 구글맵 API를 사용하여 구현한 것으로 중국을 제외한 해외에서 사용이 가능합니다. 감사합니다.
문의 드립니다
문의 ---------- 비밀글로 보호된 문의입니다.
답변 ---------- 비밀글로 보호된 답변입니다.
PHP 버젼관련 문의드립니다.
문의 ----------
반갑습니다. PHP 버젼관련 문의드립니다. 현재 PHP 5.2 를 사용중인데 현재 이테마를 구입해서 사용해도 가능한지요?? 가능하다면 바로 구매해서 사용하고 싶습니다. 감사합니다.
답변 ----------
무료 제공되는 basic2 테마를 설치해 사용해 보시고 문제가 없다면 해당 테마도 사용 가능합니다. 감사합니다.
방금구매했는데 설치가안되네요.
문의 ----------
테마폴더에 업로드했는데 테마인식을 못하고있습니다. 빠른 답변 부탁드립니다.
답변 ----------
설치 경로를 잘못 설치하셨습니다. 이윰테마는 /eyoom/theme/ 폴더에 업로드 해야합니다. 감사합니다.
좌측 메뉴바 서브메뉴 를 온마우스 열리게가능한가요?
문의 ----------
이 테마가 그중에 가장 마음에 드네요. 그런데 좌측 메뉴빠 서브메뉴 열때 클릭해야 열리자나요. 그걸 온마우스만으로 서브빠 볼수있게 할 수 있나요? 또 영카터5를 셋업하고 이테마 셋업해도되나요?
답변 ----------
마우스온을 했을 때 메뉴가 열리게 설정 가능하며 해당 테마 가이드(http://eyoom.net/bbs/?t=2Uj)의 '테마 디자인 및 기능설정'을 참고하시기 바랍니다. 영카트5 설치하셔도 상관은 없으나 해당 테마에는 쇼핑몰 기능이 없습니다. 이점 참고하시기 바랍니다. 감사합니다.
ShopBasic과 h1 shop의 차이를 알려 주세요...
문의 ---------- 비밀글로 보호된 문의입니다.
답변 ---------- 비밀글로 보호된 답변입니다.
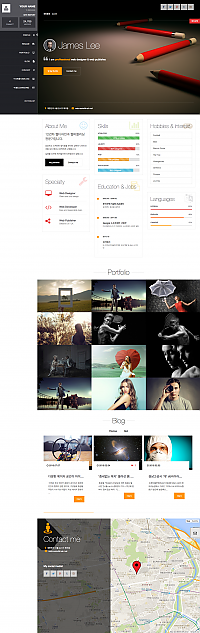
EB Resume 테마 문의드립니다
문의 ----------
좌측 메뉴 2단카테고리 지원되나요? 1단메뉴만 지원되나요?
답변 ----------
Resume 테마 메뉴는 1단만 지원이 됩니다. 하지만 3단까지 출력이 가능하며 베이직 테마의 메뉴 출력부분을 참고해 해당 테마에 적용하면 되겠습니다. 2,3단 메뉴 HTML과 CSS 스타일등은 그에 맞춰 직접 작업을 하셔야 합니다. 추가되야할 부분은 아래 빨간색 부분입니다. <!--{* Menu *}--> 감사합니다.
<!--{@ menu}-->
<li class="{? .active}active{/} {? menu.submenu}dropdown{/}">
<a href="{.me_link}" target="_{.me_target}" class="dropdown-toggle" {? C.G5_IS_MOBILE && menu.submenu}data-toggle="dropdown"{:}data-hover="dropdown"{/}>
<!--{? .me_icon}--><i class="fa {.me_icon}"></i> <!--{/}-->{.me_name}<!--{? .new}--> <i class="fa fa-check-circle color-red"></i><!--{/}-->
</a>
<!--{@ submenu}-->
<!--{? ..index_ == 0}-->
<ul class="dropdown-menu">
<!--{/}-->
<li class="dropdown-submenu {? ..active}active{/}">
<a href="{..me_link}" target="_{..me_target}"><!--{? ..me_icon}--><i class="fa {..me_icon}"></i> <!--{/}-->{..me_name}<!--{? ..new}--> <i class="fa fa-check-circle color-red"></i><!--{/}--><!--{? ..sub=='on'}--><i class="fa fa-angle-right sub-caret hidden-sm hidden-xs"></i><i class="fa fa-angle-down sub-caret hidden-md hidden-lg"></i><!--{/}--></a>
<!--{@ subsub}-->
<!--{? ...index_ == 0}-->
<ul class="dropdown-menu {? ...active}active{/}">
<!--{/}-->
<li class="dropdown-submenu">
<a href="{...me_link}" target="_{...me_target}"><!--{? ...me_icon}--><i class="fa {...me_icon}"></i> <!--{/}-->{...me_name}<!--{? ...new}--> <i class="fa fa-check-circle color-red"></i><!--{/}--><!--{? ...sub=='on'}--><i class="fa fa-angle-right sub-caret hidden-sm hidden-xs"></i><i class="fa fa-angle-down sub-caret hidden-md hidden-lg"></i><!--{/}--></a>
</li>
<!--{? ...index_ == ...size_-1}-->
</ul>
<!--{/}-->
<!--{/}-->
</li>
<!--{? ..index_ == ..size_-1}-->
</ul>
<!--{/}-->
<!--{/}-->
</li>
<!--{/}-->
<!--{* End Menu *}-->
영카트5 접속경로를 http://도메인/shop 에서 http://도메인으로 변경하기
문의 ----------
영카트 설치하여 테마를 씌워서 쇼핑몰을 제작중입니다. 그런데 http://도메인/shop/으로 접속해야지 쇼핑몰이 보이네요~ http://도메인으로 접속할때 테마가 보이게 하려면 어떻게 해야하나요?
답변 ----------
red123님이 남겨주신 글을 참고해 설정하시면 문의하신 내용을 해결할 수 있습니다. 감사합니다.
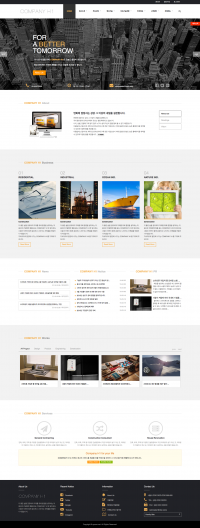
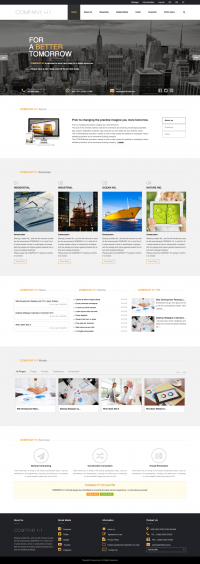
EB Company H1 테마 이상품 구입할려고 하는데 문의 드려요.
문의 ---------- 비밀글로 보호된 문의입니다.
답변 ---------- 비밀글로 보호된 답변입니다.
기본적인 언어는 한국어란 말씀인거죠??
문의 ----------
기본적인 언어는 한국어란 말씀인거죠?? 환경이 조성된 만큼 나머지는 알아서 바꿔라??
답변 ----------
같은 의미의 단어 또는 문장을 각각의 언어로 표현될 수 있게 만든 것이라 보면 되겠습니다. 무료로 제공되는 다국어 테마 베이직을 사용해 보시면 어던 방법으로 사용하는지 알 수 있을 것 압니다. 감사합니다.
1200px보다 화면이 클때 슬라이드 이미지와 네비 메뉴를 데모처럼 가로 전체 꽉 차게 설…
문의 ----------
1200px보다 화면이 클때 이미지와 네비 메뉴를 데모처럼 가로 전체 꽉 차게 설정하는법 문의드려요 1200px정도보다 작을때는 괜찮은데 1200px보다 클 때 슬라이드 이미지와 네비게이션을 화면에 가로로 꽉 채우는 방법 문의드려요
답변 ----------
아래의 소스를 /theone/layout/tail_bs.html 파일 스크립트 부분에 넣어보시기 바랍니다. $(document).ready(function() { 감사합니다.
rd_width=document.documentElement.clientWidth;
if(rd_width > 1199){
$(".header-fixed").removeClass("boxed-layout container");
}
});
$(window).resize(function(){
rd_width=document.documentElement.clientWidth;
//header-holder 창 사이즈
if(rd_width > 1199){
$(".header-fixed").removeClass("boxed-layout container");
}else {
$(".header-fixed").addClass("boxed-layout container");
}
});
게시판 추출시, 서브로 넘어가지 않고, 보이게끔!!!
문의 ----------
1. 게시판 추출시, 서브로 넘어가지 않고, 보이게끔 가능한 게시판 있나요? 또는 제작 가능 한가요? 서브페이지 없이 페이지 하나에 다 넣으려 합니다.
답변 ----------
메인에 게시판을 출력하기 원하시는 것 같습니다. 아래의 링크를 참고해 보시기 바랍니다. 감사합니다.
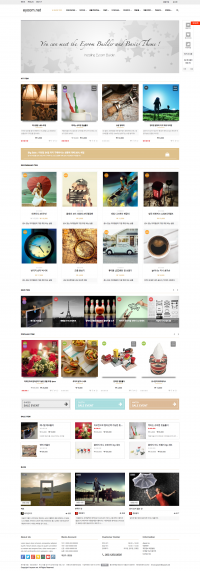
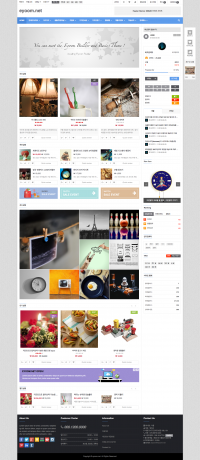
EB Shop Community 테마의 경우
문의 ---------- 비밀글로 보호된 문의입니다.
답변 ---------- 비밀글로 보호된 답변입니다.