1:1 문의
타이틀 이미지를 클릭하시면 해당상품으로 이동됩니다.
설치하는방법이 어떻게 되나요?
문의 ----------
풀버전으로 다운받아서 압축풀고 호스팅서버에 FTP로 업로드 하였습니다. 혹시 루트경로에 올려야 되나요? /서브/요기에 올렸는데 안될까요? 그리고, 제가 알기론 그누보드가 기본적으로 압축풀면 index.php 가 있어서 설치를 진행해주는것으로 알고있는데, 이건 혹시 그누보드 먼저 설치하고 덮어쓰기를 해야하는건가요? 설치나 세팅에대한 전반적인 메뉴얼이 있었으면 좋겠는데,...
답변 ----------
설치경로를 정하는 것은 사용자가 정하는 것이라 저희가 안된다고 할 수는 없을 것 같습니다. 이윰빌더 설치(http://eyoom.net/page/?pid=installation)를 참고해 설치 진행하기 바라며 이윰넷 사이트 메뉴 중 이윰빌더 메뉴는 설치부터 기능설명과 사용에 대한 가이드가 있으니 사이트 구축에 활용하기 바랍니다. 감사합니다.
상품 문의 드립니다.
문의 ---------- 비밀글로 보호된 문의입니다.
답변 ---------- 비밀글로 보호된 답변입니다.
안녕하세요. 문의드립니다.
문의 ----------
기본적인건데 잘안되서 문의드립니다. 해당 쇼핑몰테마 구입해서 사용하고 있는데요. 메뉴나 쇼핑몰 분류를 등록하거나 수정해도 사용자화면에서 카테고리 반영이 안됩니다;; html파일을 직접 수정해야 하나요.?
답변 ----------
해당 테마에 쇼핑몰 분류가 자동으로 메뉴출력이 되는 소스가 빠져있었습니다. /eyoom/theme/e3r_shop_0019/skin_bs/shop/basic/head.skin.html 파일 236줄 정도에서 아래와 같이 수정을 하기 바랍니다. 해당 부분은 패치에 반영하도록 하며 분류가 아닌 직접 메뉴로 출력을 한다면 '관리자 > 테마관리 > 해당 테마 환경설정 > 쇼핑몰 메뉴'에서 이윰메뉴 설정 후 '관리자 > 테마관리 > 쇼핑몰메뉴설정'에서 메뉴를 등록하면 카테고리에 메뉴가 출력됩니다. 참고로 분류 메뉴는 2차 메뉴까지만 출력되며 이는 영카트 기본입니다. 감사합니다.
<ul class="dropdown-menu">
<!--{? eyoom.use_eyoom_shopmenu == 'n' // 영카트 분류가 쇼핑몰 메뉴로 출력 }-->
<!--{@ menu}-->
<li class="item-vertical {? .active}active{/} {? menu.submenu}dropdown{/}">
<a href="{.href}" class="dropdown-toggle" {? C.G5_IS_MOBILE}data-toggle="dropdown"{:}data-hover="dropdown"{/}>
{.ca_name}
</a>
<!--{@ submenu}-->
<!--{? ..key_ == 0}-->
<ul class="dropdown-menu">
<!--{/}-->
<li {? ..active}class="active"{/}>
<a href="{..href}">{..ca_name}</a>
</li>
<!--{? ..index_ == ..size_-1}-->
<!--{? !C.G5_IS_MOBILE}-->
<div class="ebslider0019-hc">
<!--{* EB슬라이더 0019테마 헤더 카테고리 시작 *}-->
{=eb_slider('1505642125')}
<!--{* EB슬라이더 0019테마 헤더 카테고리 끝 *}-->
</div>
<!--{/}-->
</ul>
<!--{/}-->
<!--{/}-->
</li>
<!--{/}-->
<!--{: eyoom.use_eyoom_shopmenu == 'y' //이윰 쇼핑몰 메뉴가 출력 }-->
<!--{@ menu}-->
<li class="item-vertical {? .active}active{/} {? menu.submenu}dropdown{/}">
<a href="{.me_link}" target="_{.me_target}" class="dropdown-toggle disabled" {? C.G5_IS_MOBILE && menu.submenu}data-toggle="dropdown"{:}data-hover="dropdown"{/}>
<!--{? .me_icon}--><i class="fa {.me_icon}"></i> <!--{/}-->{.me_name}
</a>
<!--{? menu.submenu}-->
<a href="#" class="cate-dropdown-open dorpdown-toggle hidden-lg hidden-md" data-toggle="dropdown"></a>
<!--{/}-->
<!--{@ submenu}-->
<!--{? ..index_ == 0}-->
<ul class="dropdown-menu">
<!--{/}-->
<li class="dropdown-submenu {? ..active}active{/}">
<a href="{..me_link}" target="_{..me_target}">
<span class="submenu-marker"></span>
<!--{? ..me_icon}-->
<i class="fa {..me_icon} margin-right-5"></i>
<!--{/}-->
{..me_name}
<!--{? ..new}-->
<i class="fa fa-check-circle color-grey margin-left-5"></i>
<!--{/}-->
<!--{? ..sub=='on'}-->
<i class="fa fa-angle-right sub-caret hidden-sm hidden-xs"></i><i class="fa fa-angle-down sub-caret hidden-md hidden-lg"></i>
<!--{/}-->
</a>
<!--{@ subsub}-->
<!--{? ...index_ == 0}-->
<ul class="dropdown-menu">
<!--{/}-->
<li class="dropdown-submenu {? ...active}active{/}">
<a href="{...me_link}" target="_{...me_target}">
<span class="submenu-marker"></span>
<!--{? ...me_icon}-->
<i class="fa {...me_icon} margin-right-5"></i>
<!--{/}-->
{...me_name}
<!--{? ...new}-->
<i class="fa fa-check-circle color-grey margin-left-5"></i>
<!--{/}-->
</a>
</li>
<!--{? ...index_ == ...size_-1}-->
</ul>
<!--{/}-->
<!--{/}-->
</li>
<!--{? ..index_ == ..size_-1}-->
<!--{? !C.G5_IS_MOBILE}-->
<div class="ebslider0019-hc">
<!--{* EB슬라이더 0019테마 헤더 카테고리 시작 *}-->
{=eb_slider('1505642125')}
<!--{* EB슬라이더 0019테마 헤더 카테고리 끝 *}-->
</div>
<!--{/}-->
</ul>
<!--{/}-->
<!--{/}-->
</li>
<!--{/}-->
<!--{/}-->
</ul>
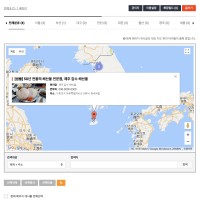
지도의 초기화면 지정가능여부
문의 ----------
현재 해당 게시판에 접속하면 대한민국이 나오는데요 혹시 서울이나 대전이나 특정 지역을 지정하고 지정 배율로 보이게 할 수 있나요? 그리고 분류를 서울|부산|대구|인천|대전|울산|광주|세종|경기|경남|경북|전남|전북|충남|충북|강원|제주 이렇게 하라고 하셨는데 혹시 순서를 바꾸어도 상관없는지도 궁금합니다.
답변 ----------
목록파일(list.skin.html)에서 461줄 정도에 아래의 소스가 있습니다. 원하는 위치의 gps좌표(구글지도에서 마우스 오른쪽 클릭해 '이곳이 궁금한가요?'를 클릭하면 나옴)를 구해 변경을 하며 zoom 비율을 수정하면 확대를 할 수 있습니다. 분류는 순서 변경을 해도 문제 없을 것 같습니다. 감사합니다.
center: new google.maps.LatLng(36.376084, 128.151405),
zoom: 6,
답변감사합니다. 시즌2 빌더와는 호환이 되는지요?
문의 ----------
시즌2와 호환이 되는지 시즌3만 되는지 궁금합니당
답변 ----------
시즌2와 시즌3는 차이점이 있어 시즌2에 적용시 사용에 문제가 있을 수 있습니다. 이점 참고하시기 바랍니다. 감사합니다.
문의드려요
문의 ----------
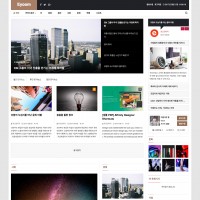
게시판 리스트를 웹진형식말고 일반 게시판으로는 사용안되나요?
답변 ----------
해당 스킨의 목록 출력 부분을 basic 게시판 스킨의 목록 파일에서 출력부분을 대입해 변경해 보시기 바랍니다. 감사합니다.
문의드려요...
문의 ---------- 비밀글로 보호된 문의입니다.
답변 ---------- 비밀글로 보호된 답변입니다.
커뮤니티 테마 구입을 희망하는데 혹시 할인행사는 언제 다시 할까요..?
문의 ---------- 비밀글로 보호된 문의입니다.
답변 ---------- 비밀글로 보호된 답변입니다.
입금확인 부탁합니다.
문의 ----------
메인페이지 수정문의는 어디다 하면되나요?
답변 ----------
안녕하세요. 입금확인 되셨습니다. 문의는 질문답변 게시판을 이용하시거나, 마이페이지 - 1:1문의 게시판을 이용해 주시길 바랍니다. 감사합니다.
attendance.config.php 파일은 직접 생성해야 하나요?
문의 ----------
attendance.config.php 파일은 직접 생성해서 사용해야하나요?
답변 ----------
기능성 Plugin인 출석부 스킨은 설치하시고 관리자로 출석부 페이지에 접속하시면 자동으로 생성됩니다. 별도로 파일을 생성하실 필요는 없습니다. 감사합니다.
헤더 슬라이드기능 추가 가능한가요?
문의 ----------
이 제품 테마 디자인에 다른 제품에 있는(가로로 3개 움직이는 슬라이드) 헤더 슬라이드를 메인과 서브에 넣을 수 있나요?
답변 ----------
슬라이더 플러그인은 slick(http://kenwheeler.github.io/slick/)을 사용한 것으로 해당 페이지를 참고해 구현하면 되며 혹시 다른 테마의 슬라이더 파일을 원하신다면 구매 후 1:1문의에 글 남겨주시면 제공해 드리도록 하겠습니다. 슬라이드를 메인과 서브에 출력한다면 /eyoom/theme/테마명/layout/head_bs.html 파일에 eb슬라이더 치환코드를 입력 후 저장하면 되겠습니다. eb슬라이더 사용법 : http://eyoom.net/bbs/?t=Sl 감사합니다.
리스트페이지와 뷰페이지 헤더, 푸터 적용문제
문의 ----------
본 스킨을 적용중입니다. 그런데 리스트페이지는 이윰빌더의 헤더와 푸터를 불러오지만 글쓰기와 뷰페이지는 헤더 푸터를 불러오지 못합니다. 즉, 모달창 내용만 현재창에서 열린다는 것입니다. 설정에도 모달창 설정은 없던데.. 어떻게 수정해야 하나요?
답변 ----------
게시판 기본 설정(http://eyoom.net/bbs/?t=J)을 참고 바라며 목록에서 무한스크롤 사용에 사용 체크가 되어서 모달창으로 글이 열리는 것 같으니 사용 해제하기 바랍니다. 감사합니다.
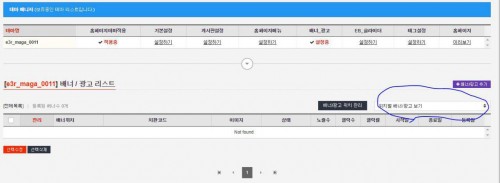
배너 관련 문의
문의 ----------
저부분을 선택하면 자꾸 하실 항목을 하나 이상 체크하세요. 라고 얼렛창이 뜨네요. 배너 위치1에 배너를 등록했는데...
답변 ----------
배너/광고 관련 매뉴얼을 만들었으니 참고하기 바랍니다. 현재 위치별 배너/광고 보기는 선택시 오류가 있는 것으로 보여지며 이 부분은 확인해 보도록 하겠습니다. 감사합니다.
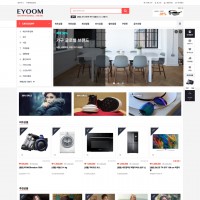
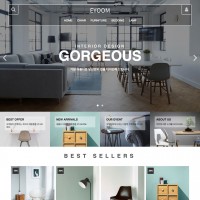
가구가 아닌 다른 이미지로 바꾸어 주실 수 있는지요?
문의 ----------
지금 쇼핑몰은 가구이미지 인데 종합쇼핑몰의 이미지로 바꾸어 주실 수 있는지요? 감사합니다
답변 ----------
이미지는 해당 경로에 이미지를 업로드 하고 수정을 하면 되며 저희가 따로 이미지를 제공해 드리지는 않습니다. 감사합니다.
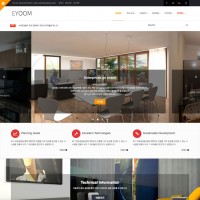
메인 레이아웃이 흐트러짐
문의 ----------
메인 기본설정상태입니다. 아래 그림처럼 우측에 사이드레이아웃이 없어지지 않아 슬라이드 등의 레이아웃이 엉망이 됩니다 관리자 설정에서는 물론 메인사이드레이아웃 사용하지 않음 상태입니다. 빠른 답변 바랍니다. 참 이윰빌더를 1.3.4 에서 1.3.5 로 패치했습니다.
답변 ----------
안녕하세요. 해당 부분은 버그&건의 게시판에 답변을 작성해 놓았습니다. http://eyoom.net/bbs/board.php?bo_table=bug&wr_id=1087 감사합니다.